Опубликовано: Searchengines
Системы интернет-статистики при всей своей схожести имеют определенные особенности в полноте и представлении собираемых данных. Так, например, после закрытия данных о поисковых запросах переходов с Яндекса, многие вебмастера установили счётчик Яндекс.Метрики, при этом продолжают выполнять большинство аналитических задач, как и прежде, в Google Analytics. По последним исследованиям, на 40% сайтов стоят коды двух и более счётчиков, а также отмечается тенденция на увеличение количества таких сайтов.
Несколько счётчиков на странице приводит к увеличению объёма JavaScript кода, что усложняет задачу по его редактированию, обновлению и поддержке актуальности. Решением по автоматизации и упрощению взаимодействия интернет-аналитика с сайтом может служить инструмент Google Tag Manager (далее GTM). По сути, GTM является контейнером, который единожды размещается на всех страницах сайта и дальше не редактируется. Настройка кодов счётчиков, их добавление и удаление проводится в рамках интерфейса GTM и не требует изменения страниц сайта.
По нашим наблюдениям, GTM пока не получил широкого распространения среди российских вебмастеров, в основном из-за малого количества публикаций в Рунете о нем, а также кажущейся сложности. В действительности переход на GTM достаточно прост и имеет следующие плюсы.
- Сокращение размера страницы.
- Нет потребности в доступах к хостингу сайта.
- Не важна специфика конкретной CMS для взаимодействия с сайтом.
- Возможность полного JavaScript-доступа к сайту и действиям пользователя.
- Широкие возможности для экспериментов и увеличения аналитической информации.
- Наличие истории всех изменений с возможностью «откатиться» к ранним версиям.
- Многопользовательская работа с разделением прав.
Целью данной статьи является описать пошаговое руководство для максимально простого и комфортного перехода от стандартной схемы размещения кодов систем статистики к работе с GTM.
Понятия и определения
Одной из первых сложностей, с которой сталкиваются вебмастера, является само понятие «Тэг (Tag)». Понятийный аппарат любого человека, связанного с веб-разработкой, чётко ассоциирует понятие «Тег» с вёрсткой страницы и HTML. В рамках системы GTM (и в рамках данной статьи) «Тэг» - это блок любого JavaScript-кода, который транслируется на сайт, где установлен целевой контейнер. Т.е. тегом может быть счётчик Яндекс.Метрики или код чтения файла cookie.
Также основными важными понятиями являются «Правило» и «Макрос».
«Правило» - условие или группа условий, при которых тег будет выводиться на сайте (исполняться). Существует множество различных вариантов правил: любая страница сайта, загрузка конкретного документа, клик по странице, истечение промежутка времени и т.д.
«Макрос» - это источник данных для тегов и правил. Макросы передают в Тег свойства и значения взаимодействия как пользователя с сайтом (текущая страница, случившееся событие и т.д.), так и результаты работы самих тегов (данные о транзакции, установленные файлы cookie и т.д.) или обычные константы.
Рассмотрим этапы перехода от стандартного размещения кодов счётчиков к Google Tag Manager по принципу «от простого к сложному». Начнём с размещения кода Universal Analytics.
Google Analytics
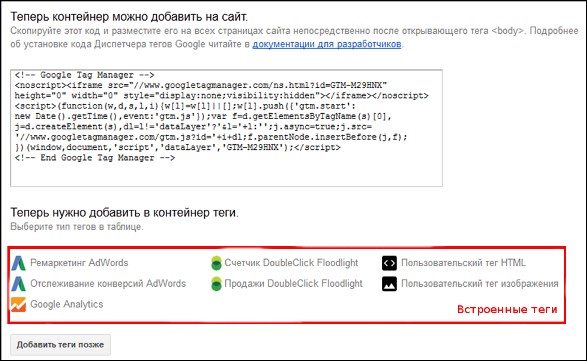
После регистрации в GTM и создания нового контейнера будет предложен javascript-код, который необходимо разместить на сайте:

Рисунок 1. Код нового контейнера Google Tag Manager
После того, как указанный выше код (индивидуальный для каждого сайта) размещён на целевом сайте, в интерфейсе GTM можно создавать теги, которые без дополнительных усилий будут передаваться на сайт.
В системе предусмотрено множество встроенных тегов, упрощающих рутинные операции, которые повторяются у большинства пользователей (Рисунок 1).
Первый тег, с которого необходимо начать, - Google Analytics (классический или Universal Analytics, в зависимости от того, какой код выбран в Google Analytics). Для размещения кода счётчика на сайт нет необходимости копировать весь код. Достаточно указать во встроенном теге идентификатор отслеживания (Рисунок 2), который выводится в интерфейсе Google Analytics, раздел «Администрирование» (Рисунок 3). Также в интерфейсе GTM необходимо выбрать встроенное правило активации тега «Все страницы» и нажать кнопку «Сохранить». После нажатия кнопки «Опубликовать» на целевом сайте будет транслироваться код системы статистики Google Analytics.

Рисунок 2. Интерфейс создания нового тега счётчика Google Analytics

Рисунок 3. Идентификатор отслеживания кода Google Analytics
Виртуальные страницы
Часто необходимо отслеживать не только посещение конкретных страниц на сайте, но и выполнение интерактивных действий, которые не генерируют перехода на новый URL-адрес: просмотры видео, асинхронная подгрузка контента и т.д.
Для фиксации таких действия в Google Analytics принято применять «виртуальные страницы» или «события». Рассмотрим учёт виртуальных страниц.
Код контейнера GTM может «прослушивать» различные действия пользователей на страницах сайта, в том числе и клики мышкой по странице. Для начала отслеживания кликов необходимо добавить в контейнер встроенный тег типа «Прослушивание кликов» (Рисунок 4).

Рисунок 4. Добавление тега прослушивания кликов
После того как этот тег будет сохранён и опубликован, любой клик на странице будет генерировать макрос {{event}} со значением gtm.click. Это значение может быть использовано в правиле активации, по которому будет формироваться отправка информации о совершении интерактивного действия (посещение виртуальной страницы).
Рассмотрим учёт виртуальных страниц на примере учёта клика на адрес электронной почты. После того как добавлен тег «Прослушивание кликов», необходимо добавить тег, который отправляет в Google Analytics информацию о виртуальной странице. Для этого необходимо добавить ещё один стандартный тег Google Analytics (аналогично созданному ранее тегу счётчика Google Analytics) и изменить некоторые свойства.
1. Создать новое правило:

Рисунок 5. Правило срабатывания тега
Данное правило исполняется в том случае, если макрос {{event}} (получает данные о событиях на странице, в том числе и от тега «Прослушивание кликов») имеет значение gtm.click и макрос {{element url}} содержит адрес электронной почты. Соблюдение этих правил однозначно говорит о том, что пользователь кликнул на адрес электронной почты. Использование макроса {{element url}} обусловлено в данном конкретном случае, так как целевая ссылка не имеет атрибутов id или class. В других случаях можно использовать стандартные макросы {{element id}}, {{element classes}} и др.
2. В подразделе «Базовая конфигурация» раздела «Дополнительные настройки» необходимо указать «Путь к документу», в нашем случае это адрес виртуальной страницы:

Рисунок 6. Задание адреса виртуальной страницы
Макрос {{url}} подставляет в адрес виртуальной страницы значение текущего адреса, на котором был совершён клик.
В итоге после сохранения список размещённых тегов должен выглядеть следующим образом:

Рисунок 7. Список тегов
После нажатия кнопки «Опубликовать» начнутся учёт и передача в Google Analytics информации о кликах по адресу электронной почты. Работоспособность нового тега легко проверить, перейдя в отчёты реального времени в интерфейсе Google Analytics (Рисунок 8).

Рисунок 8. Отчёты реального времени в интерфейсе Google Analytics
Аналогичным образом настраивается учёт событий, транзакций и т.д. Разница лишь в том, какой «Тип отслеживания» выбрать.
Отслеживание 404 страницы
Остановимся на настройке системы статистики для учёта захода пользователя на несуществующую страницу. Это может понадобиться, например, когда необходимо определить заходы пользователей на позиции каталога, которых нет в наличии. Средства GTM позволяют сделать такой учёт без редактирования файлов CMS.
Необходимо создать новый макрос, который по определённым признакам будет определять, что сейчас загружен шаблон несуществующей страницы: наличие текста «Страница не найдена», наличие определённой картинки, отсутствие какого-либо элемента или другое.
Процесс создания такого макроса выглядит следующим образом:

Рисунок 9. Создание макроса
Тип макроса выбран как «Собственный код Javascript». Указанный код будет исполняться на всех страницах, где будет вызван этот макрос. GTM имеет встроенную поддержку jQuery, что значительно облегчает взаимодействие со страницей. Результатом работы макроса является значение «да» или «нет». Приведён упрощённый код (без jQuery и оптимизации кода), для простоты восприятия.
Следующим шагом необходимо использовать значение данного макроса в правилах нового тега типа «Google Analytics»:

Рисунок 10. Создание правил для отслеживания 404 ошибки
Использовать макросы, которые анализируют текущую страницу, стоит только после полной загрузки документа. Поэтому вместе с макросом {{это 404}} (созданным выше) используется встроенный макрос {{event}}, который после загрузки документа получает значение gtm.dom.
После указания правил активации необходимо указать в базовой конфигурации тега желаемое имя виртуальной страницы, для отслеживания посещения несуществующих в интерфейсе Google Analytics:

Рисунок 11. Настройка просмотра виртуальной страницы.
В имени виртуальной страницы используется встроенный макрос {{url path}} для определения и сохранения адреса несуществующей страницы.
В итоге описанных действий интерфейс GTM должен выглядеть следующим образом:

Рисунок 12. Интерфейс Google Tag Manager.
Указанным способом можно не только отслеживать наличие 404 страниц, но и любых интересующих признаков на сайте с большим количеством страниц. Например:
- Позиции каталога без изображений.
- Статьи без комментариев.
- Тексты без внутренней перелинковки.
- и т.д.
Электронная торговля
Для большинства коммерческих сайтов раздел «Электронная коммерция» в отчетах Google Analytics является важнейшим источником данных для анализа маркетинговой активности.
Так же как при использовании обычного счётчика системы Google Analytics, для GTM необходимо передать данные о транзакции по специальному протоколу. В случае GTM используется «Уровень данных» - dataLayer. В этот уровень записываются данные, которые GTM использует по мере их необходимости (поля и типы данных указаны в соответствующем разделе справки и не описываются в данной статье).
Передача данных в dataLayer – один из немногих моментов внедрения GTM, когда требуются работа программиста и доработка или изменение функционала сайта.
Приведём сравнение протоколов передачи данных:

Рисунок 13. Передача данных о транзакциях на сайте
Указанный выше код должен выводиться на странице «Спасибо за покупку» или на любой другой странице, завершающей коммерческий сценарий на сайте.
Дальнейшая настройка электронной коммерции потребует создание тега Google Analytics (как и в предыдущих пунктах). С настройками в виде: «Тип отслеживания» необходимо указать «Транзакция» (рисунок 14), правила активации - полная загрузка страницы «Спасибо за покупку» (рисунок 15).

Рисунок 14. Установка типа отслеживания для электронной торговли

Рисунок 15. Правила активации тега электронной торговли
В результате создания тега электронной торговли интерфейс GTM будет выглядеть следующим образом:

Рисунок 16. Интерфейс Google Tag Manager
После выполнения описанных действий информация о транзакциях пользователей будет передаваться в Google Analytics и отображаться в соответствующем разделе.
Другие счётчики
К сожалению, предустановленные теги в GTM есть, в основном, для продуктов Google. Но нет препятствий для установки счётчиков других систем. Код счётчиков размещается в теге с типом: «Пользовательский тег HTML». Данный тег подходит для размещения любого JavaScript-кода на страницах целевого сайта. Правила активации для тега этого типа такие же, как и для тега Google Analytics. Приведём пример размещения на сайте кода Яндекс.Метрики:

Рисунок 17. Установка кода Яндекс.Метрики
После сохранения и публикации тега начнётся учёт статистики в Яндекс.Метрике.
Заключение
Рассмотренные примеры и инструкции могут служить руководством по переходу от стандартного размещения кода счетчиков к Google Tag Manager. Надеемся, что установка GTM станет новым этапом в работе аналитика за счет сокращения времени и трудозатрат на эксперименты и облегчения пути от появления гипотезы до начала исследования и получения результатов.
Автор: Олег Сахно - начальник отдела интернет-маркетинга компании «ИнтерЛабс». Специализация и профессиональные навыки: интернет-маркетинг; поисковое продвижение сайтов; анализ эффективности маркетинговых мероприятий в сети интернет.

 115419, г. Москва, 2-й Рощинский пр., д. 8, оф. 909 (
115419, г. Москва, 2-й Рощинский пр., д. 8, оф. 909 ( Многоканальный телефон:
Многоканальный телефон: E-mail:
E-mail: Кабинет клиента:
Кабинет клиента:
