Геммологический центр МГУ им. М.В. Ломоносова
www.gem-center.ru
Геммологический центр МГУ им. М.В. Ломоносова — признанный в России и за рубежом центр исследования драгоценных камней.
 Адаптивный
Адаптивныйдизайн
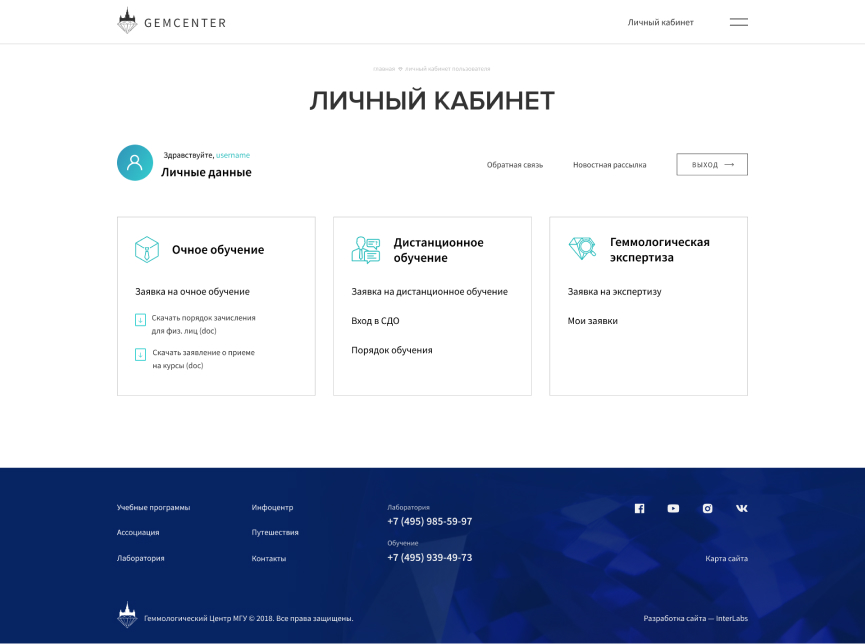
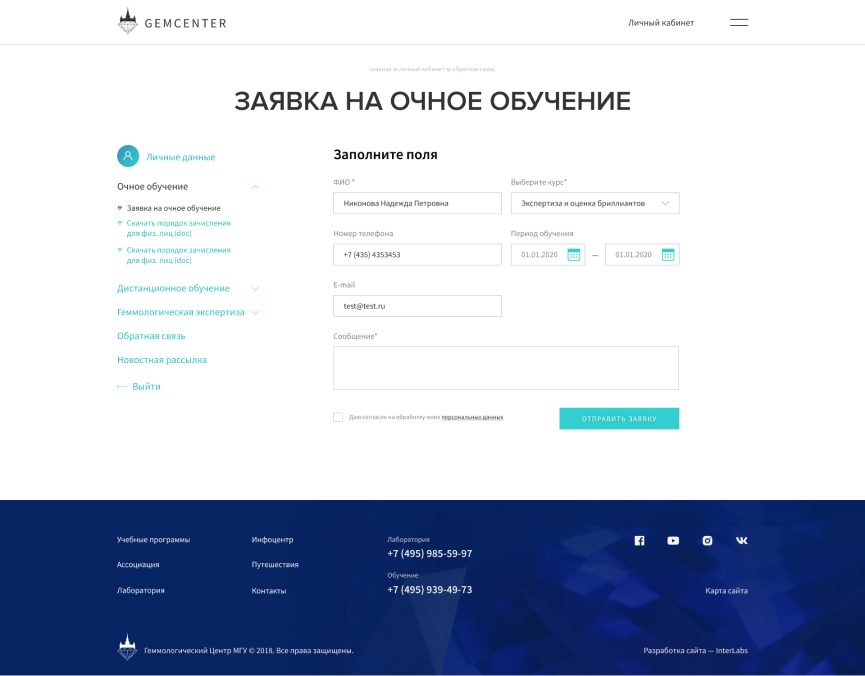
 Личный кабинет
Личный кабинет
 Английская
Английская версия
 InterLabs CMS
InterLabs CMS
 Система
Система дистанционного
образования





Проектирование
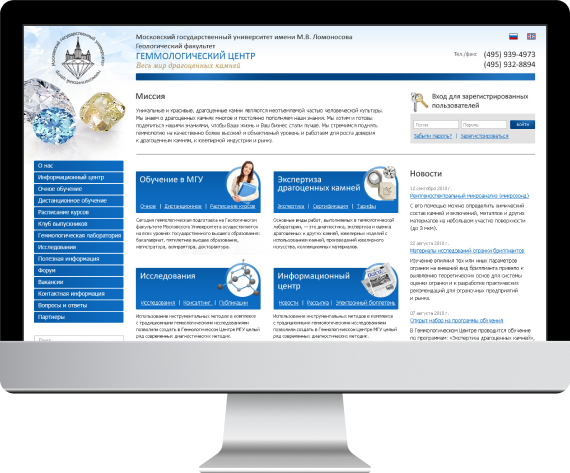
Прошло 10 лет после разработки нами первой версии сайта. За это время появилось множество новых страниц и разрослись разделы. Требовалось не только визуальное обновление, но и глубокий пересмотр структуры сайта.

 70 страниц
70 страниц
Одной из первый задач стало составление карты текущей версии сайта с реальными страницами и контентом и её адаптации под новую структуру.
Как оказалось, в ходе существования сайта образовались страницы, которые не принадлежали ни одному разделу.

01 карта сайта 2010
02 структура 2020
Одной из важных особенностей портала является объединение нескольких различных областей на одном сайте. Мы предложили выделить основные и четко разграничить эти разделы. Клиент понимал, что удобство портала очень важно для пользователя и шел навстречу нашим предложениям по корректировке структуры. В итоге, от некоторых старых неактивных подразделов отказались, а большую часть страниц объединили в новые разделы.
фотогалереи
и новости
и дистанционное
образование
и организация
поездок
и сертификация
и мероприятия


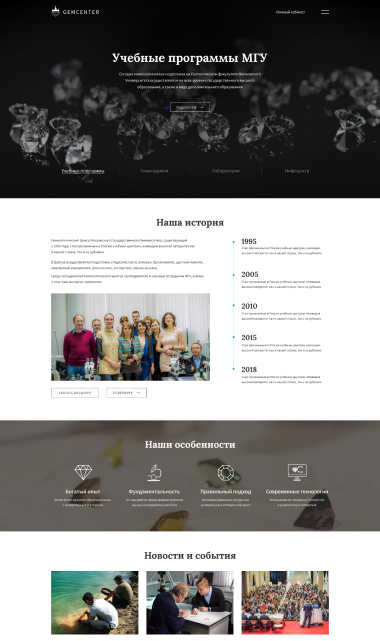
03 концепции
После определения структуры, мы приступили к концепциям. Сразу был утвержден прототип, на основе которого разрабатывались концепции
и дорабатывались блоки выбранного варианта.



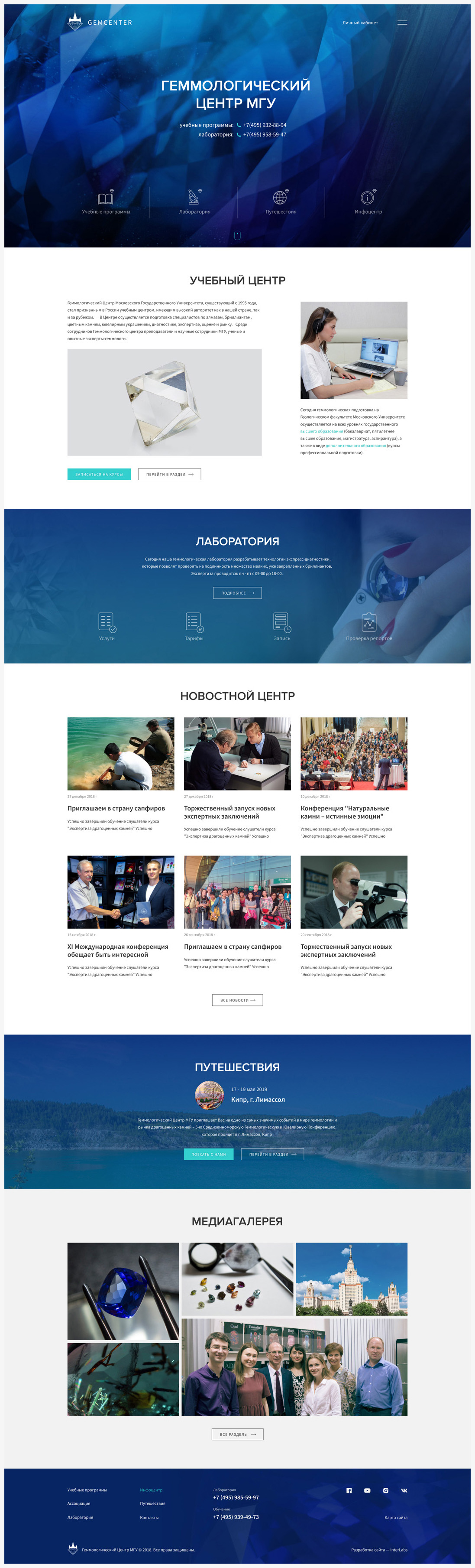
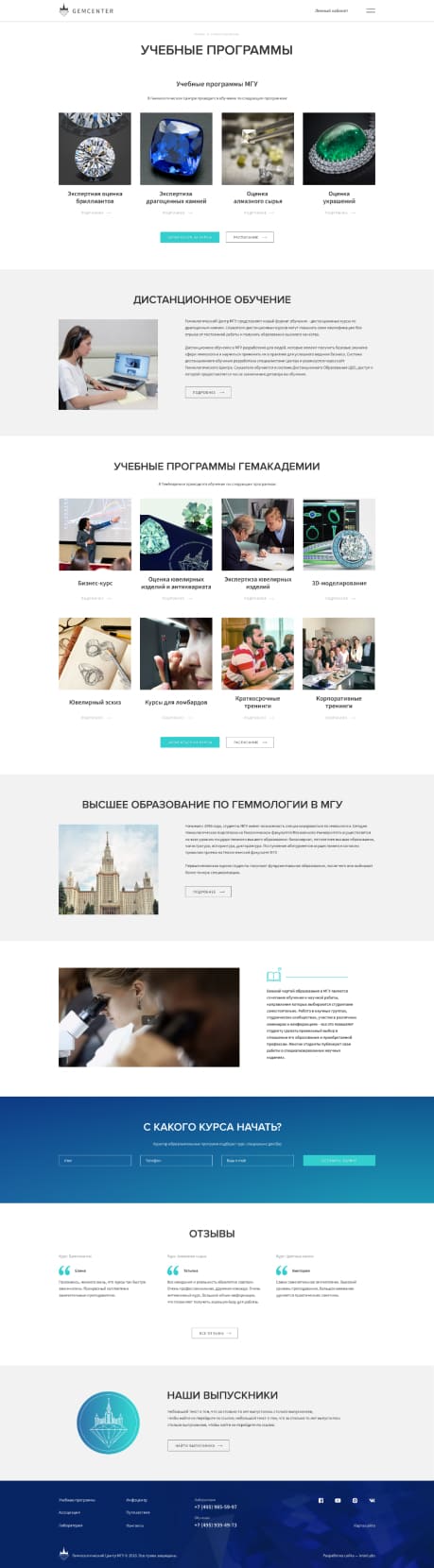
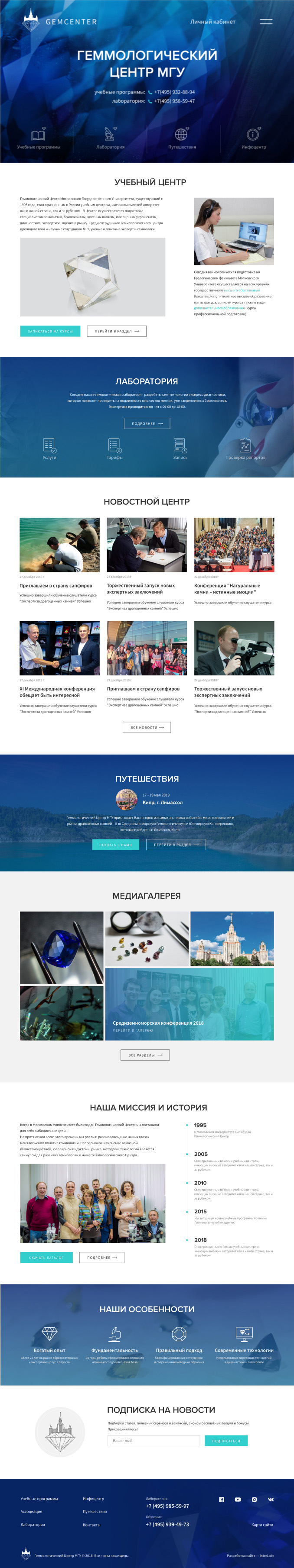
04 финальная версия
Итоговый вариант главной страницы получил современный, аккуратный вид — меню лаконично убрано в бургер, основные блоки ведут
на главные разделы сайта.


Дизайн
Были выделены основные цвета: цвет тиффани и глубокий синий, которые безусловно ассоциируются с цветовой гаммой натуральных камней. Также были определены основные стили кнопок и элементов
для проектирования последующих страниц.


Внутренние страницы
После определения основных стилей, мы начали разрабатывать дизайн внутренних страниц. Всего по составленной карте получалось более 100 страниц. Стояла непростая задача объединить такой большой объем информации стилистически, и при этом не сделать его скучно-однотипным. Оформление многих блоков зависело от контента, который предоставлял клиент. Работа велась по направлениям:
- учебные программы
- лаборатория
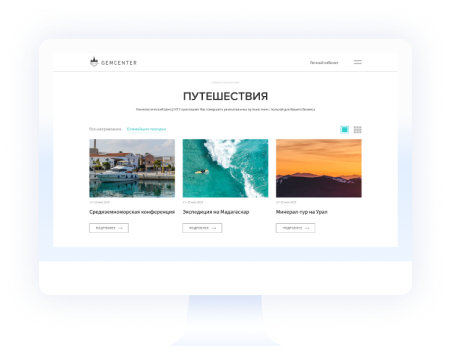
- путешествия
- инфоцентр
- личный кабинет
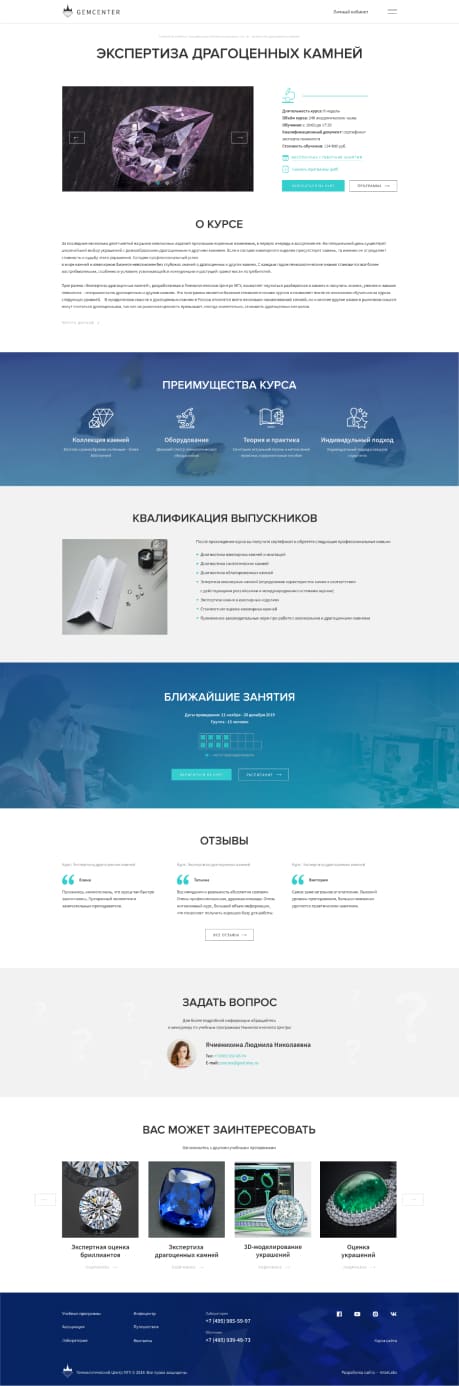
 учебные программы
учебные программы
Особое внимание было уделено разделу «Учебные программы». Мы объединили стилистически курсы по разным направлениям (дистанционное образование, курсы гем-академии, очные курсы МГУ). Отдельно проработаны страницы каждого курса и расписание.
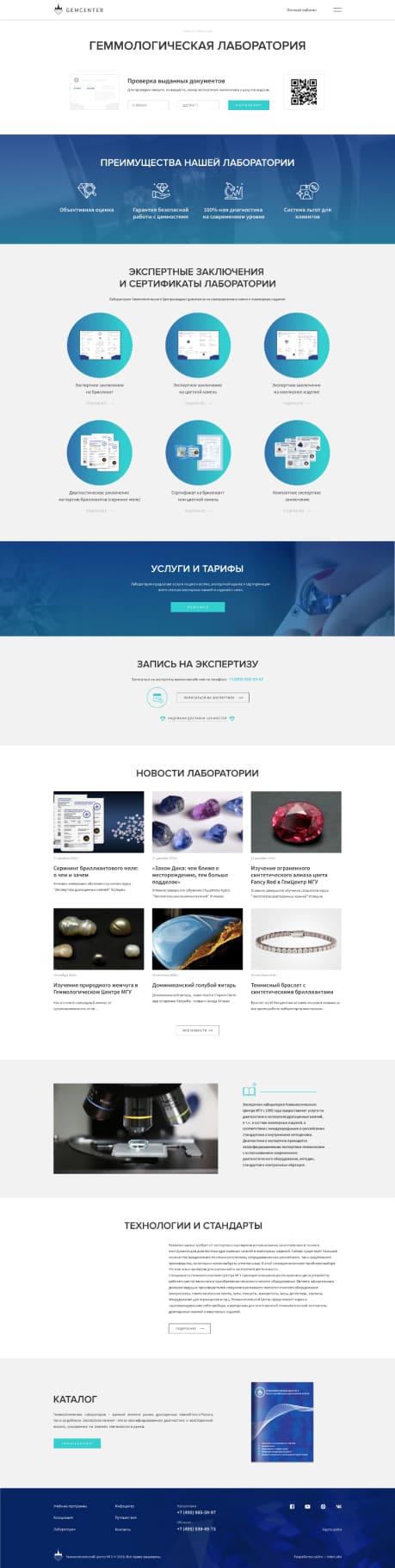
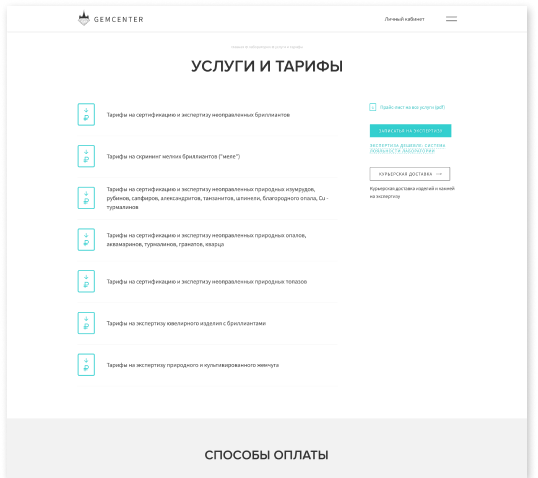
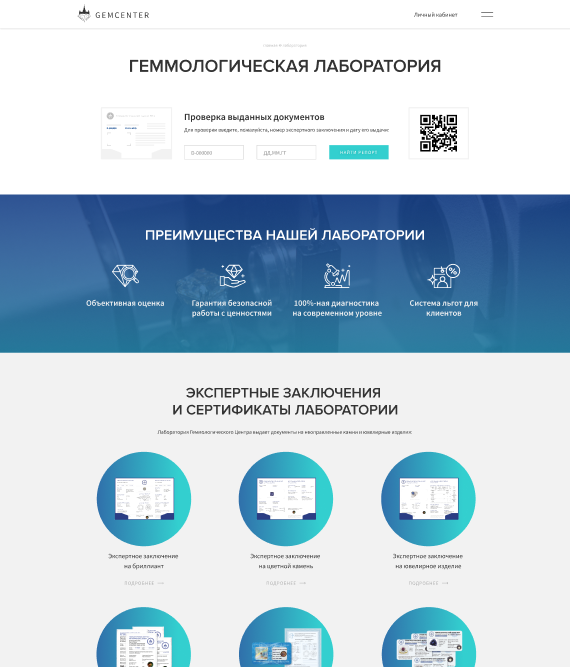
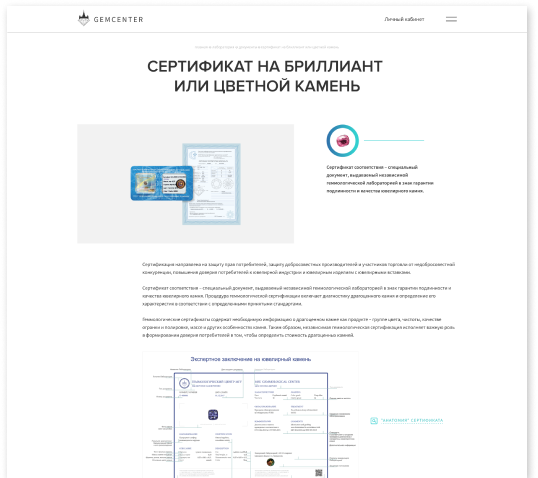
 лаборатория
лаборатория
Для лаборатории был показан удобный способ проверки выданных документов с помощью QR-кода. Оформлены страницы с экспертным заключением, сертификатами и тарифами.



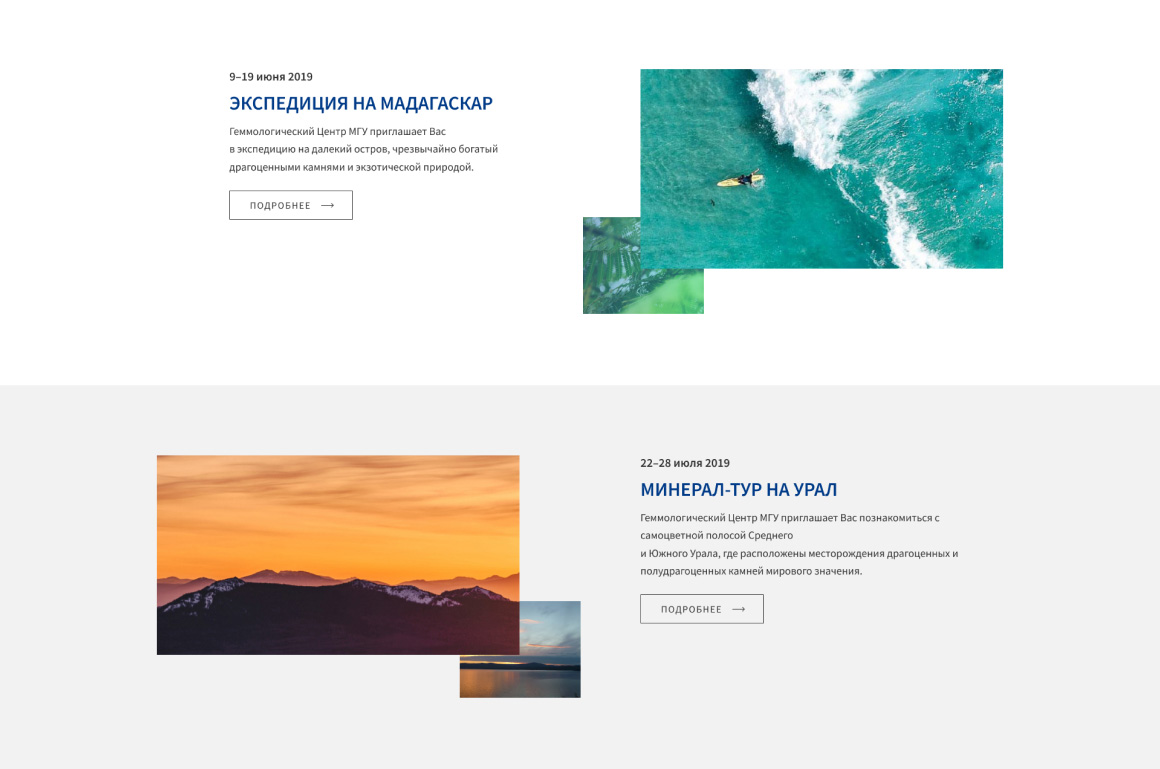
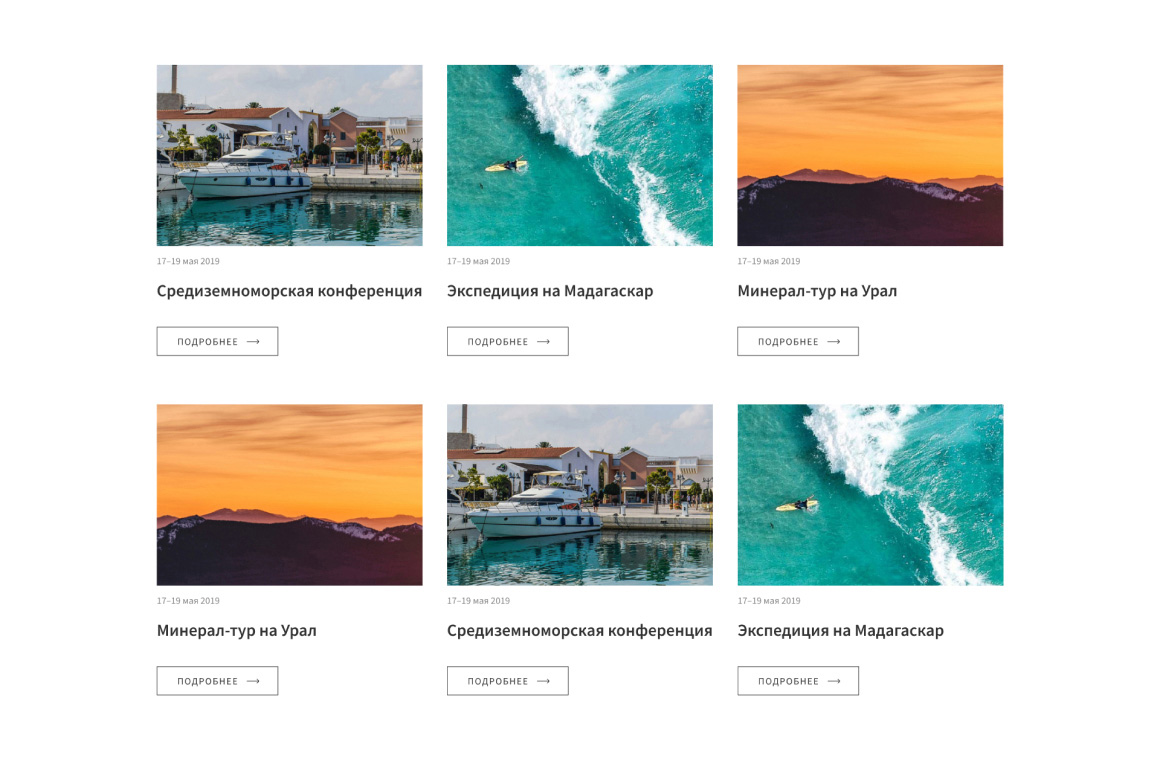
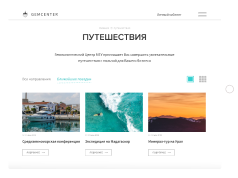
 путешествия
путешествия
В разделе все поездки можно отсортировать с помощью фильтра. Для просмотра доступны два формата отображения анонсов: полный
и компактный. Также проработана детальная страница тура.


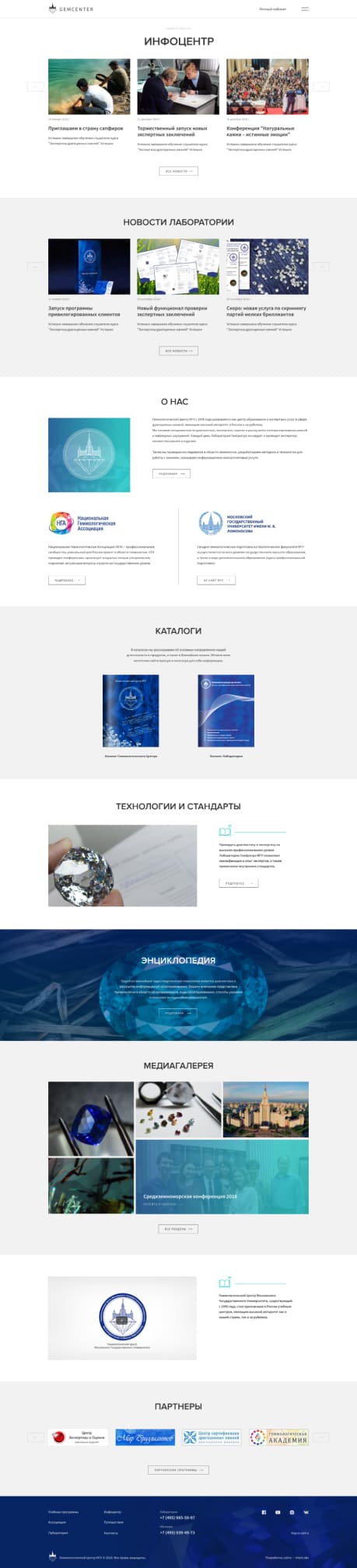
 инфоцентр
инфоцентр
Раздел включал в себя несколько подразделов с различной по типу информацией. Это и стандартный новостной подраздел, и фотогалерея,
и библиотека со статьями. Для подраздела «Энциклопедия» отдельно проработали дизайн страницы «Глоссарий» с алфавитной навигацией.
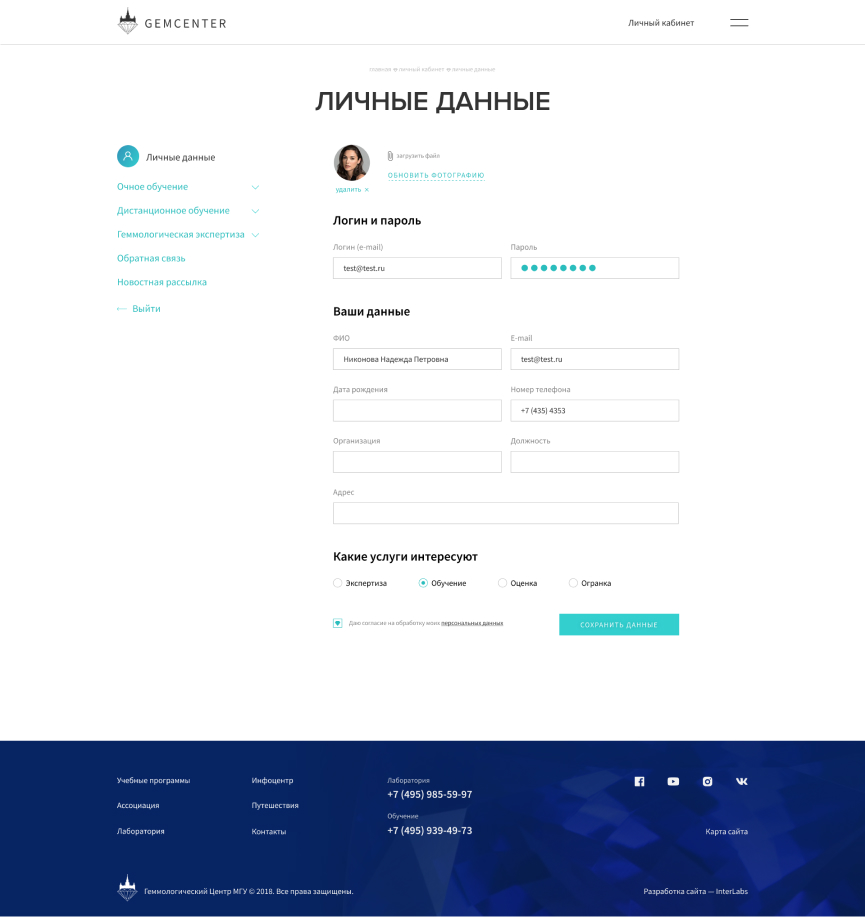
 личный кабинет
личный кабинет
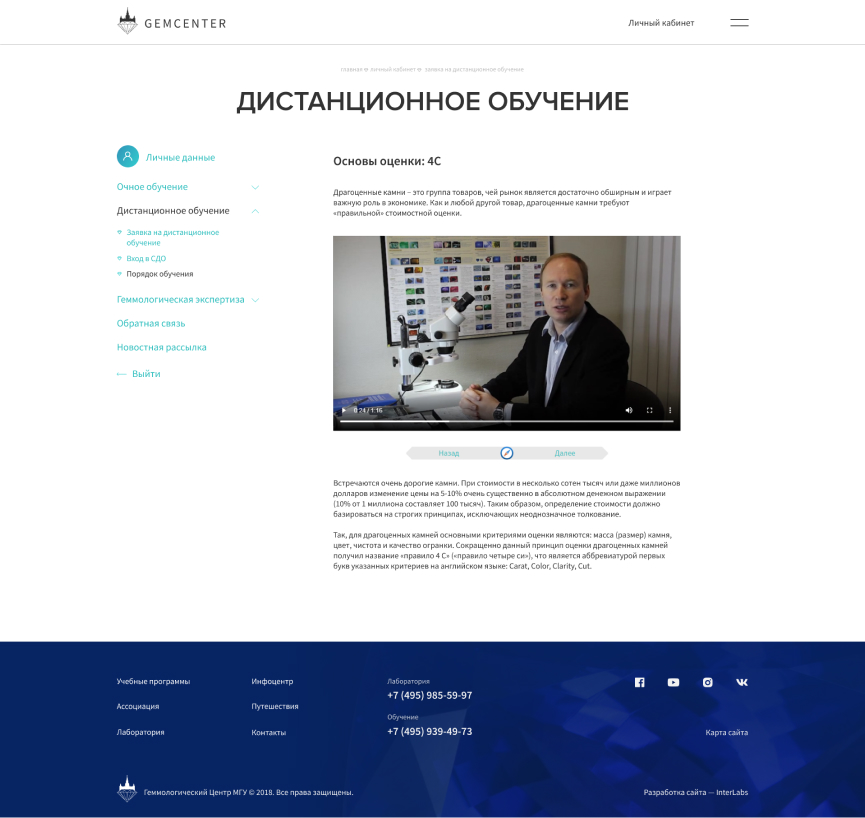
Сам личный кабинет имеет несколько уровней — основные разделы, а также дополнительный уровень обучающих программ и курсов. Поэтому мы сделали лаконичный понятный интерфейс. При переходе на страницу курса оставили боковое меню для удобства навигации по главам,
а возможность возврата в главное меню показали кнопкой.
Особенности реализации
01 функционал СДО
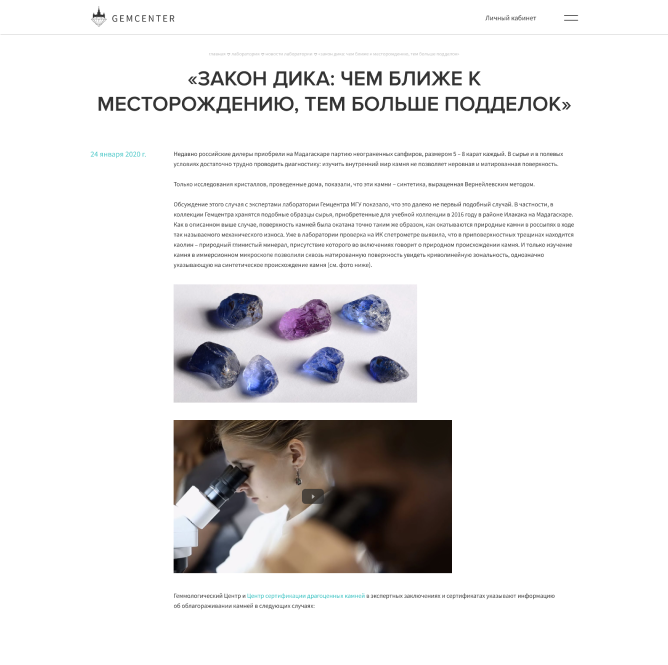
Нами была спрограммирована электронная система дистанционного обучения (СДО) для личного кабинета. Система позволяет разделить изучение любого курса на темы, лекции и главы, а также добавить возможность просмотра видеоматериалов.



02 адаптация контента
Перенесли контент со старого сайта и адаптировали его под новый дизайн. После переноса дополнительной задачей стало «почистить» старые стили вёрстки, которые были встроены на некоторых страницах, имеющих уникальное форматирование. В итоге страницы были приведены
в единую стилистику с одинаковым форматированием.

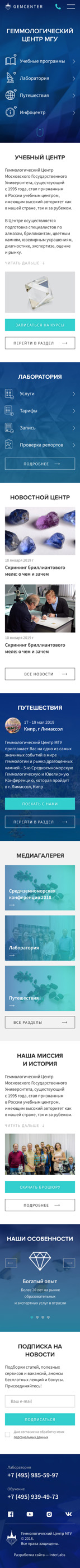
03 адаптивный дизайн
Все страницы сайта легко адаптируются под разрешения различных устройств.




Отзыв клиента
…Выражаем благодарность компании «ИнтерЛабс» за профессионализм и
многолетнее сотрудничество! Уже более 13 лет работаем с этим надежным
подрядчиком, в настоящее время ведем несколько проектов…




 115419, г. Москва, 2-й Рощинский пр., д. 8, оф. 909 (
115419, г. Москва, 2-й Рощинский пр., д. 8, оф. 909 ( Многоканальный телефон:
Многоканальный телефон: E-mail:
E-mail: Кабинет клиента:
Кабинет клиента:
