БЦ «Японский дом»
www.japanhouse.ru
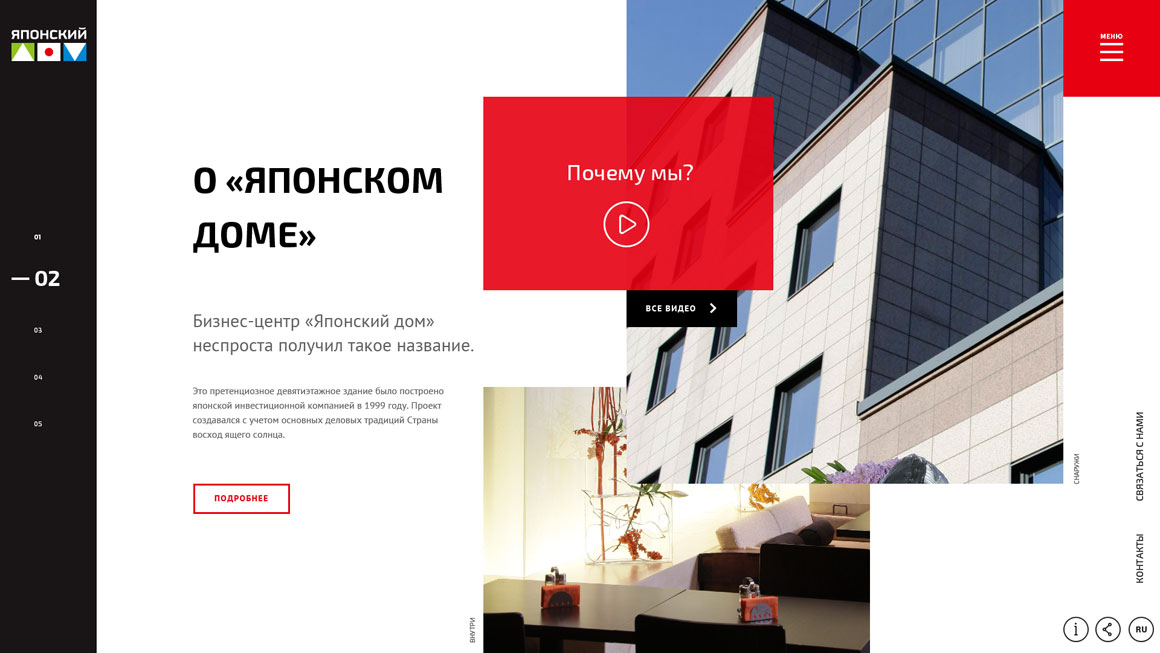
Бизнес-центр «Японский дом» на живописной Саввинской набережной неспроста получил такое название. Это первый успешный проект частных японских инвесторов на московском рынке коммерческой недвижимости.
дизайн





Проектирование
Основная задача: спроектировать и разработать дизайн нового, современного интернет-представительства БЦ
в сети Интернет, отвечающего всем современным тенденциям в адаптивном моушен веб-дизайне с использованием
большеформатных фотографий, видео и технологий HTML 5-0.
В соответствии с требованиями ТЗ мы разработали
несколько вариантов главной страницы
в стиле Landing Page.
В результате последующей работы с макетами
и в соответствии с пожеланиями заказчика было решено
реализовать поэкранную вертикальную прокрутку
главной страницы с анимационным эффектом перелистывания блоков.
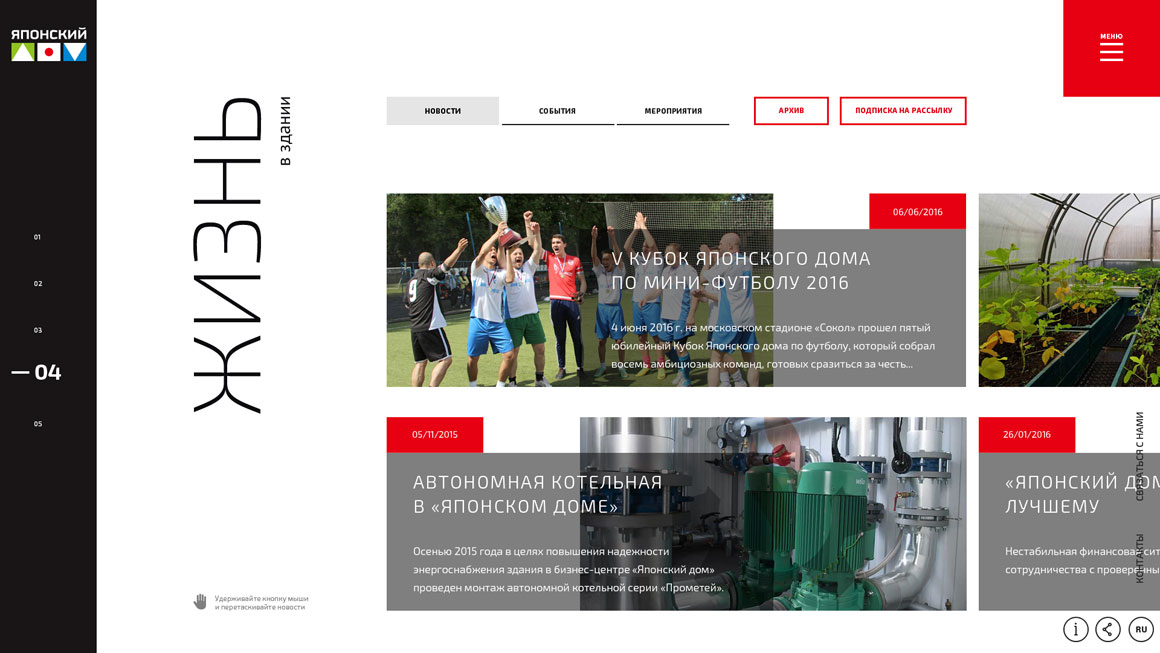
Вертикальная прокрутка в виде
цифр позволяет перейти
на блоки, расположенные ниже.
Дизайн
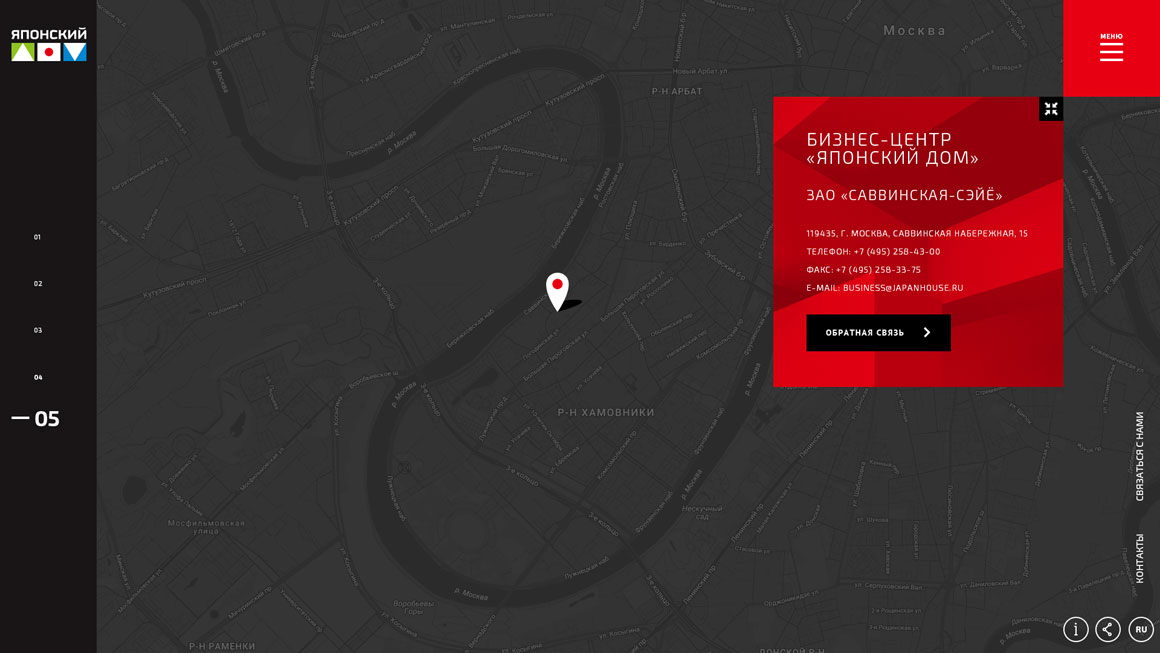
Каждый экран сайта состоит из статичного фона,
контентного и навигационного слоев.
Все выглядит прекрасно, а главное,
очень легко в поддержке.
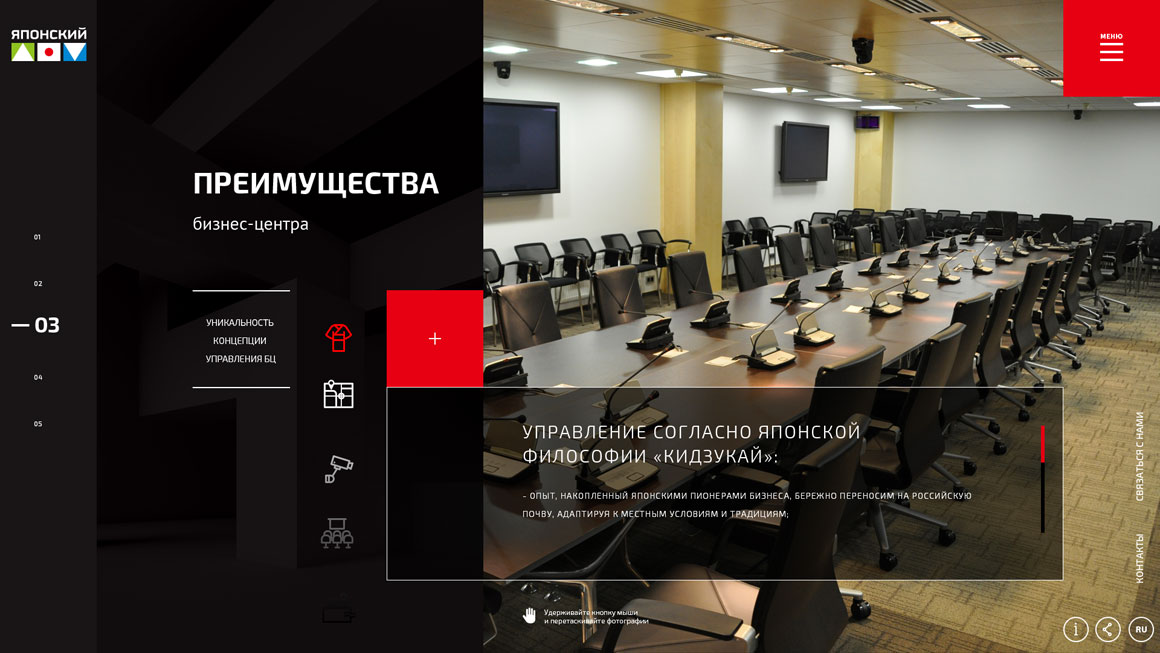
Минималистичное графическое оформление, проработка типографики и использование пиктограмм
обеспечивают стилистическое единство всех страниц.
Для выделения важной информации мы разработали ряд тематических иконок.
Особенности реализации
Основная навигация по сайту реализована в виде бургер-меню с раскрывающимися на весь экран пунктами.
Это позволяет обеспечить единое поведение навигационного блока на всех разрешениях экрана.
Для наполнения сайта качественным контентом была осуществлена фото-
и видеосъемка с облетом здания квадракоптером.
При разработке сайта использованы самые современные веб-технологии.

по сравнению с растровой графикой
и не теряет качество при сжатии
разрешения экрана до мобильного.

и растягиваться по заданным правилам,
занимая нужное пространство.
Расположение элементов в html не
имеет решающего значения, что особенно
важно для некоторых аспектов
responsive верстки.

пересчитывается в зависимости
от размера окна браузера
пользователя.

поэкранно, каждый блок
пролистывается отдельно.
Сайт уменьшается до мобильной версии без потери информационной нагрузки.
 115419, г. Москва, 2-й Рощинский пр., д. 8, оф. 909 (
115419, г. Москва, 2-й Рощинский пр., д. 8, оф. 909 ( Многоканальный телефон:
Многоканальный телефон: E-mail:
E-mail: Кабинет клиента:
Кабинет клиента:
