Компания «СКТК»
www.sktk-ppu.ru
В связи с ростом продаж в секторе продукции в ППУ изоляции, компанией «Ариэль Металл» было принято решение о создании отдельной организации: ООО «Современные Комплексные Тепловые Коммуникации».
 1С-Битрикс
1С-Битрикс
 Адаптивный
Адаптивныйдизайн
 Интеграция с CRM
Интеграция с CRM














Проектирование
В результате проведенных исследований было выявлено, что клиенты компании чаще всего просматривают
продукцию
с мобильных телефонов. При этом основной их интерес составляет каталог продукции и быстрые способы подбора.
(типовая продукция)

(производство на заказ)



при подборе изделий на сайте СКТК.


(по диаметру)




(производство на заказ)




Mobile first
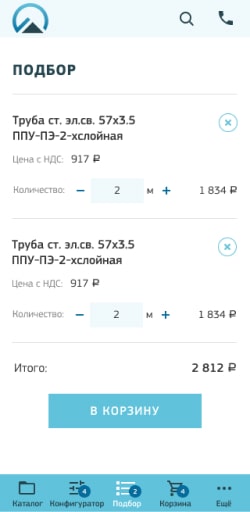
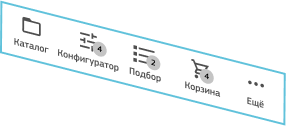
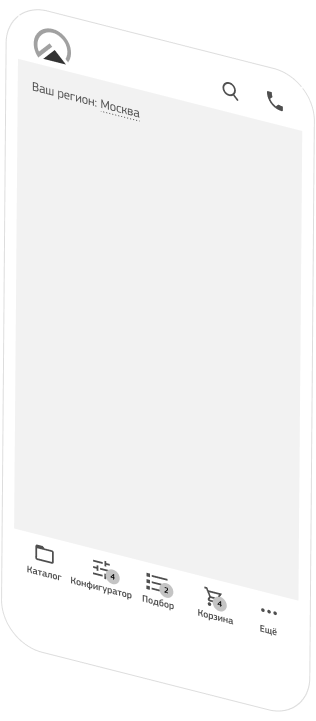
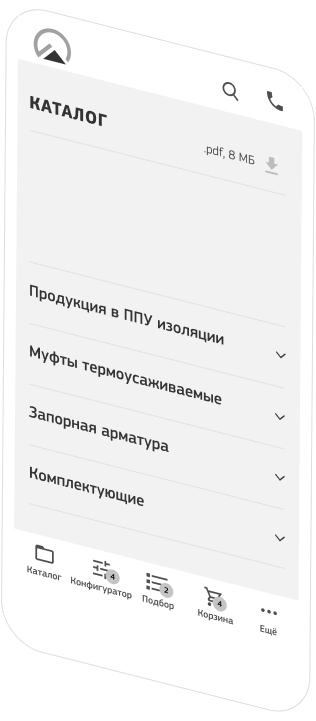
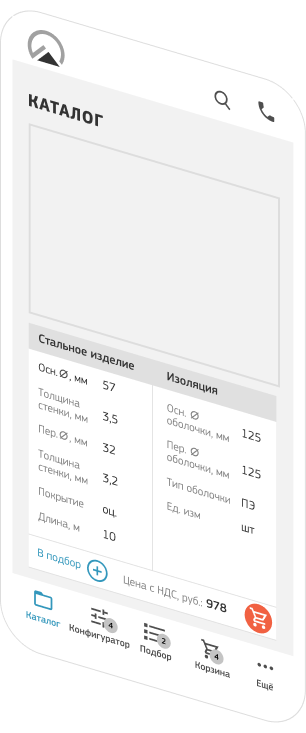
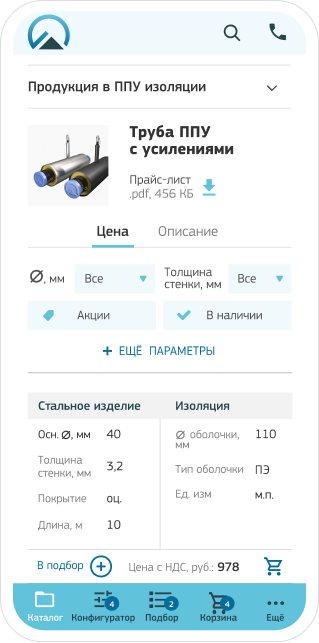
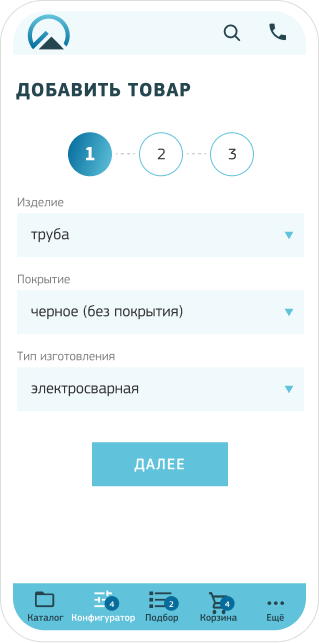
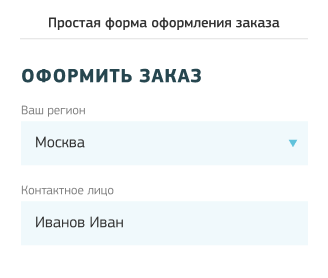
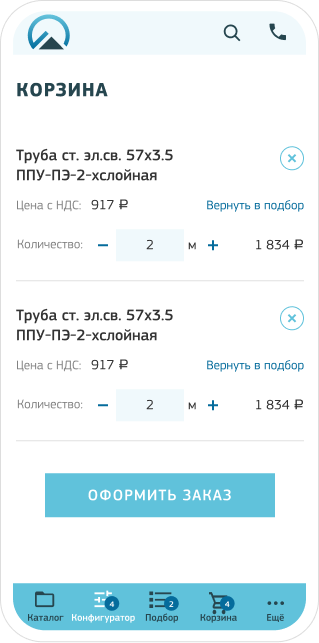
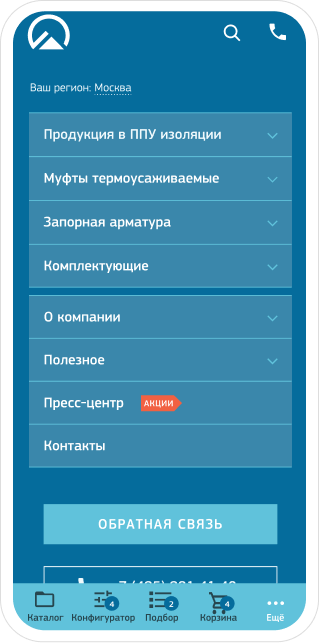
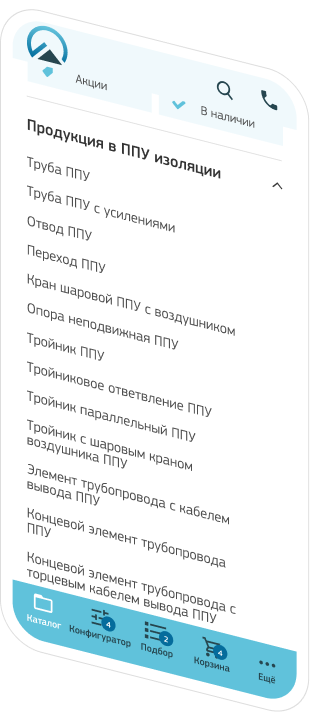
На основе полученных данных мы разработали интерактивный мобильный прототип для дальнейшего тестирования гипотез. Основной особенностью является вынесенная вниз панель инструментов — основных функциональных разделов сайта.
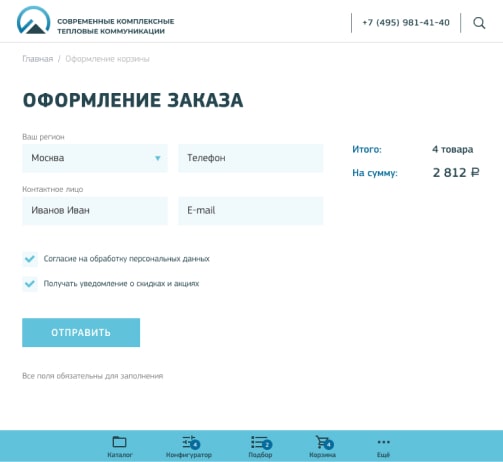
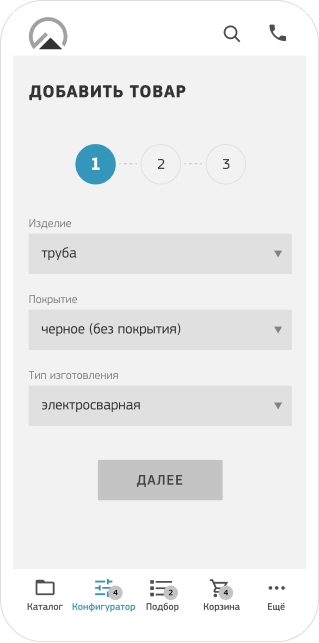
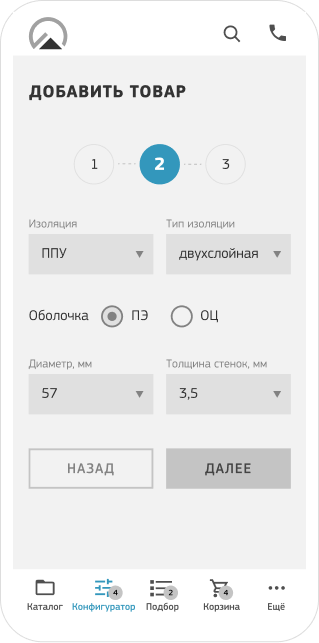
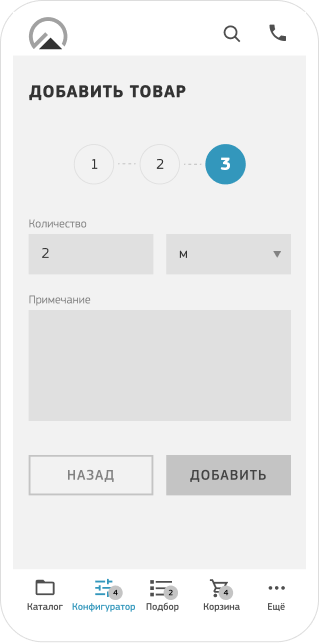
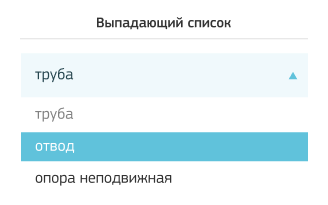
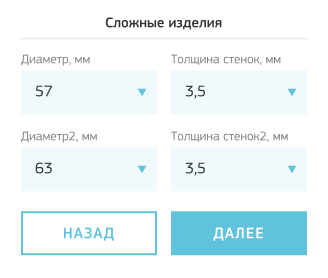
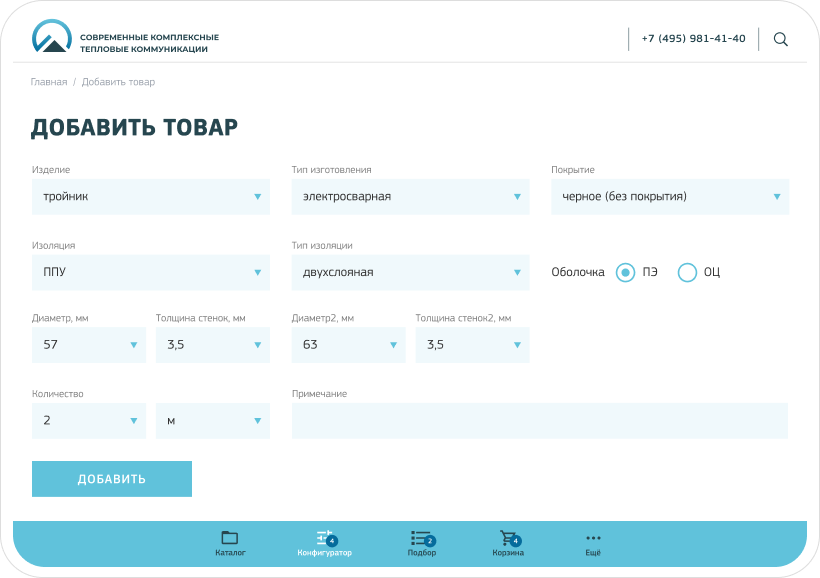
Если товара с необходимыми параметрами нет в каталоге, пользователю предлагается воспользоваться функционалом конфигуратора. Ниже показаны три простые шага, которые нужно пройти, чтобы создать и заказать изделие.





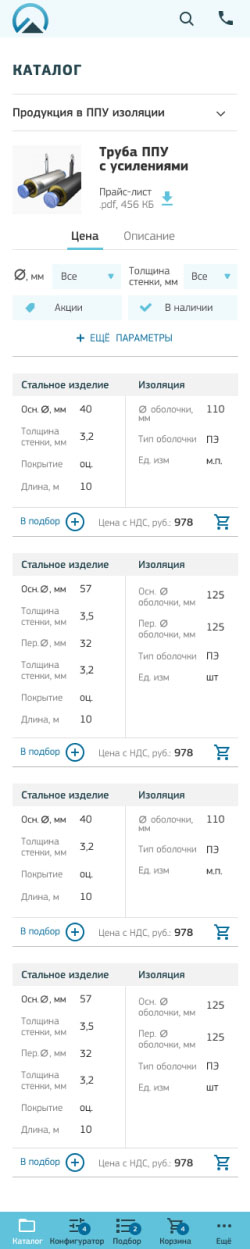
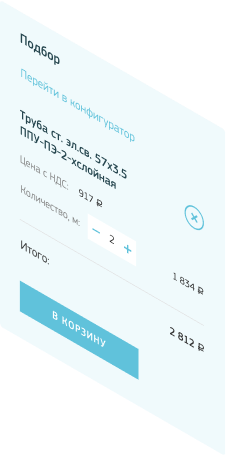
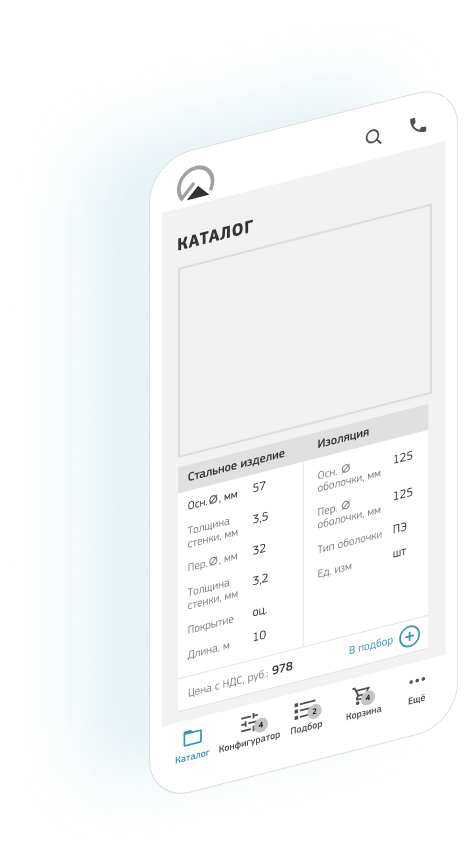
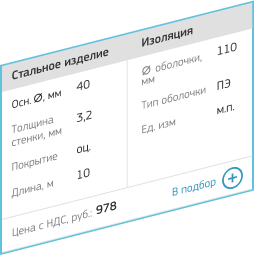
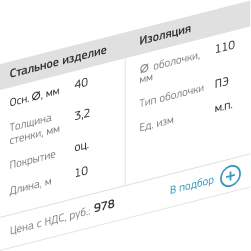
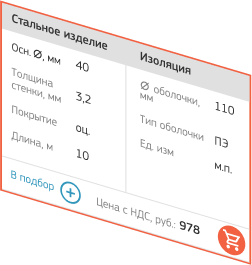
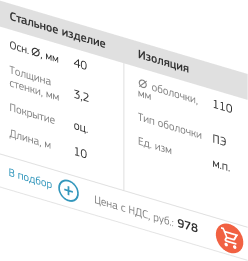
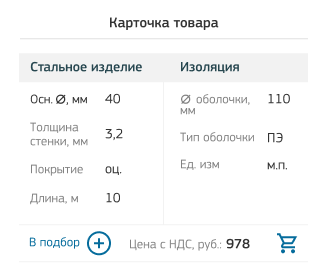
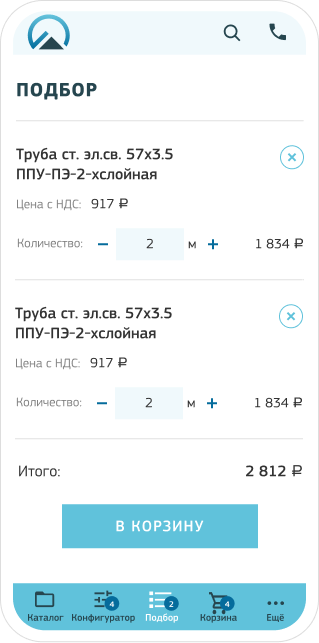
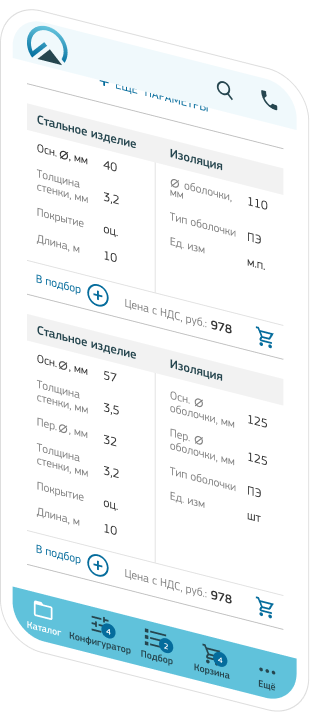
Детализация карточки товара
Товарные позиции каталога могут иметь разное количество параметров. Например, у изделия могут быть два разных диаметра, являющихся ключевыми факторами для поиска. Эти нюансы были учтены в двух типах карточек.
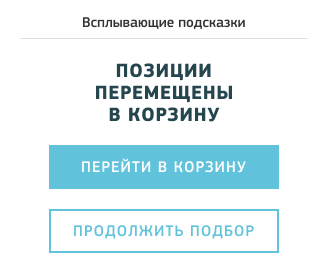
Результаты тестирования
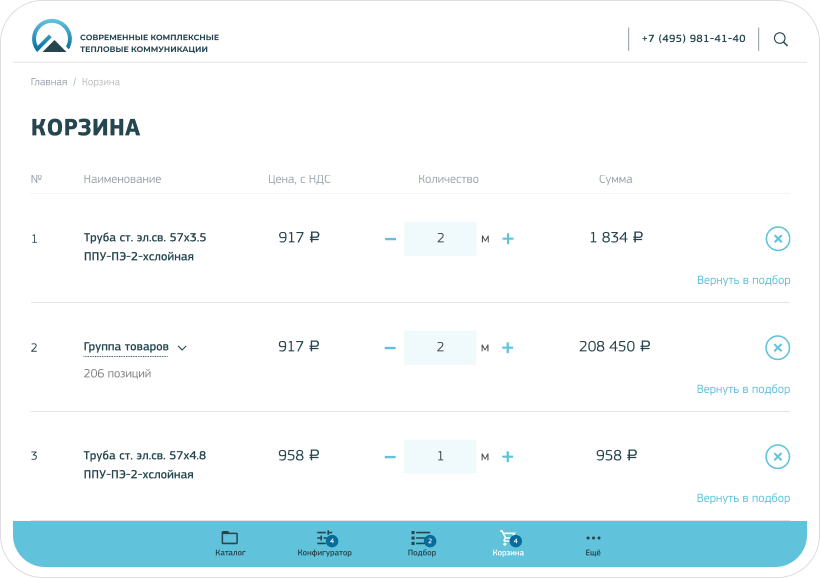
Проведенное тестирование прототипа выявило важную деталь:
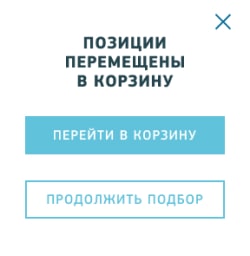
пользователям необходимо также помещать товар в корзину,
минуя подбор, когда они точно знают параметры нужного товара.



(производство на заказ)





следующие изменения:
Дизайн
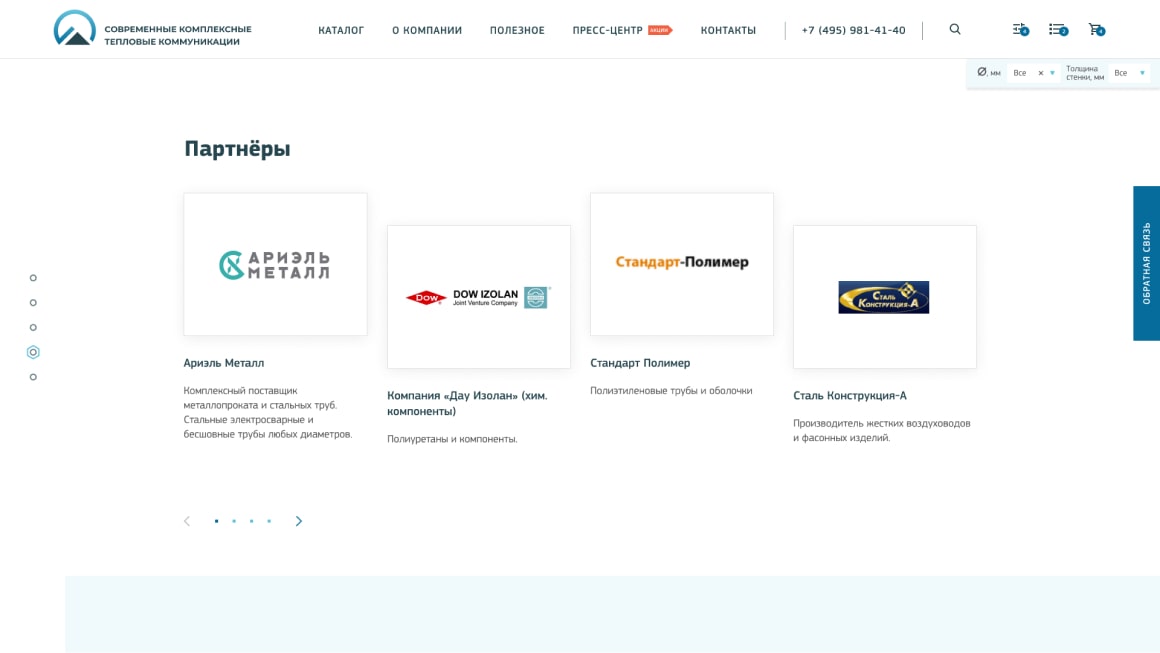
Пожеланием клиента было сохранение баланса между элегантностью дизайнерских решений и функциональностью проекта. Основа – удобство использования элементов каталога, калькуляторов и навигации в любой версии сайта (верстке под ПК, Планшет, Мобильный телефон). В первую очередь была проработана мобильная версия.
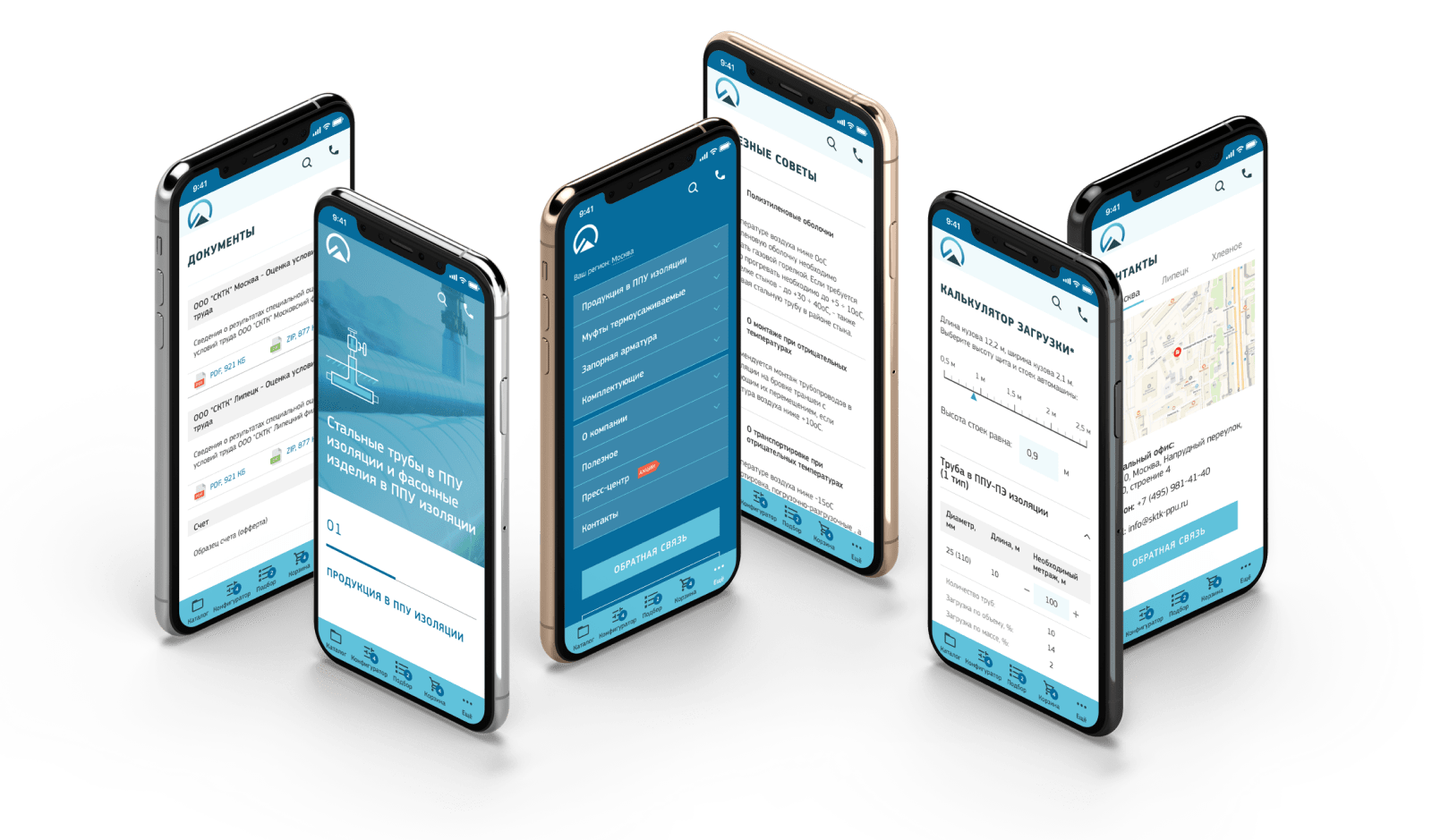
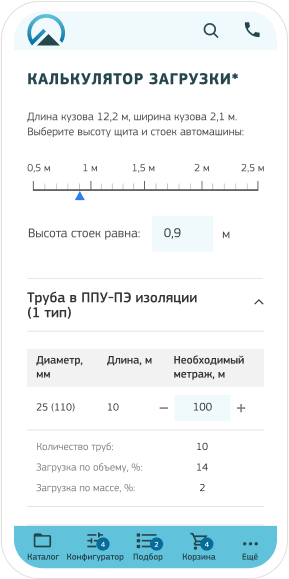
01. Mobile
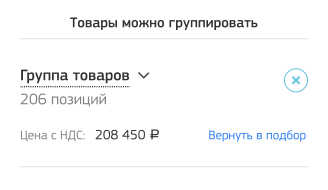
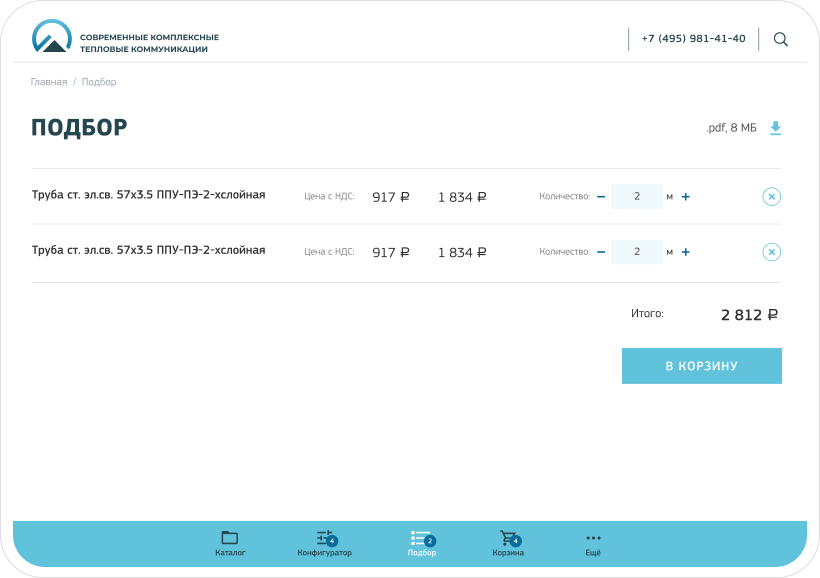
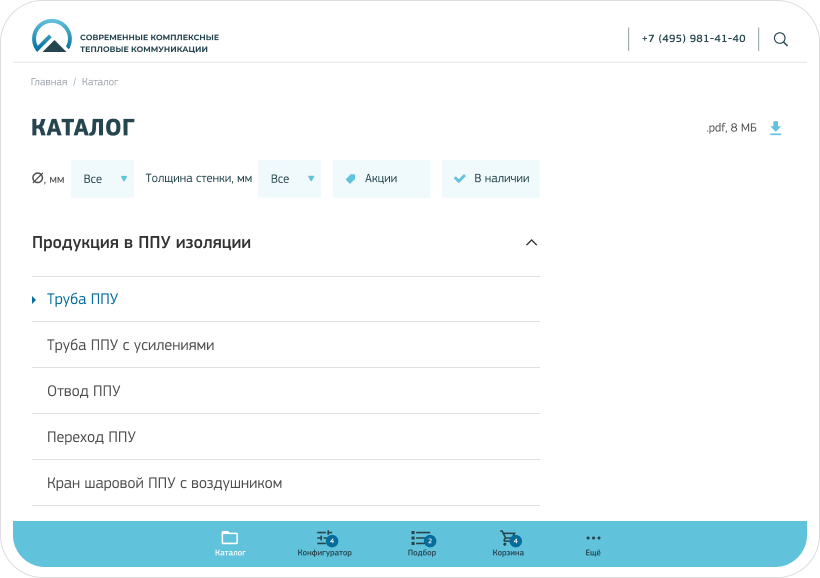
В первую очередь были проработаны страницы разделов каталога, а также уделено большое внимание основным функциональным блокам: подбору товара, конфигурированию заказа и корзине, в которую осуществляется перенос группы товаров из подбора.
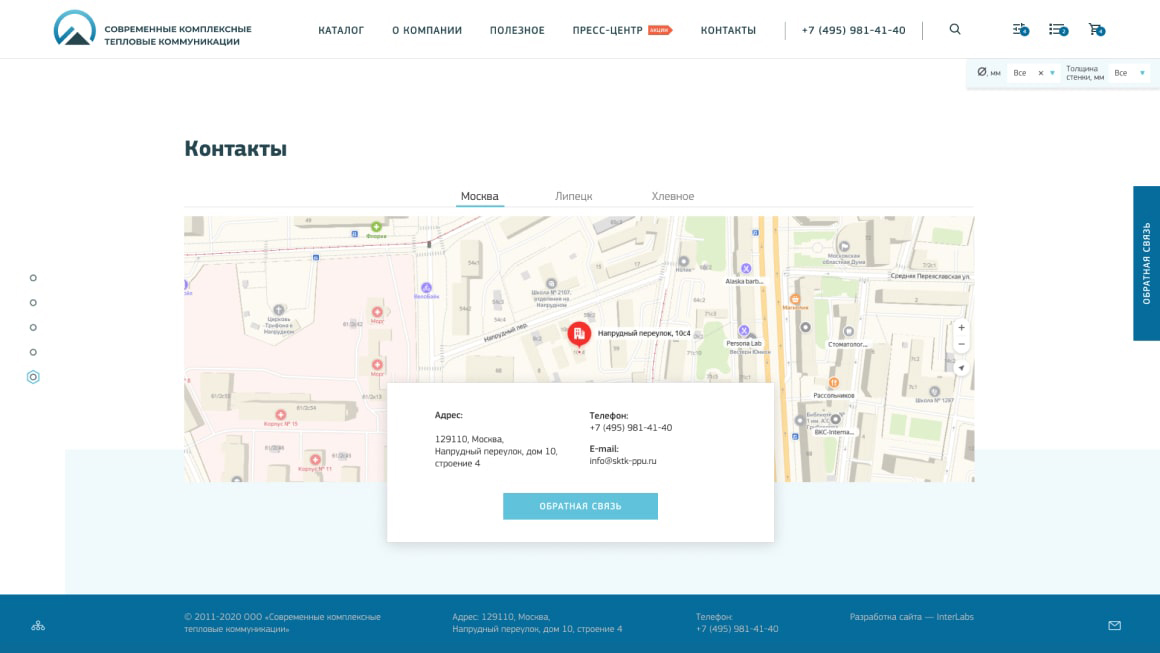
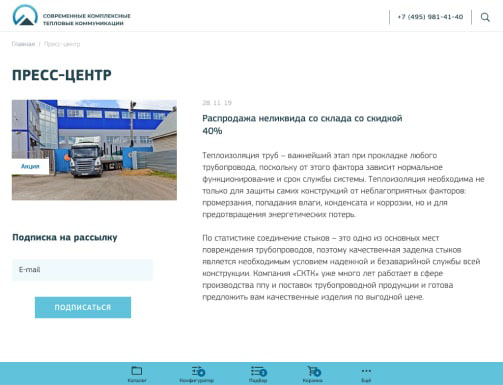
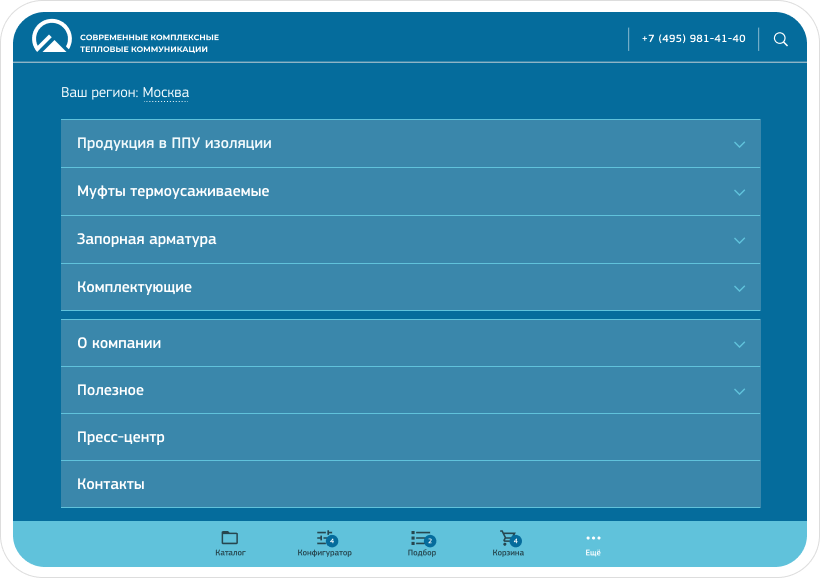
Внутренние страницы
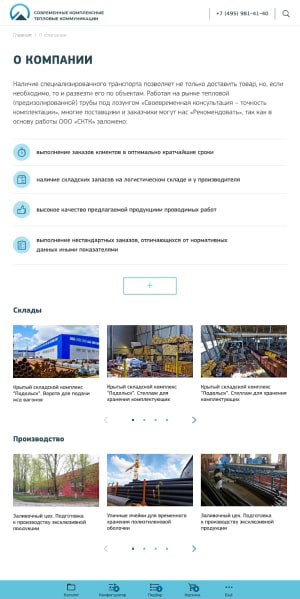
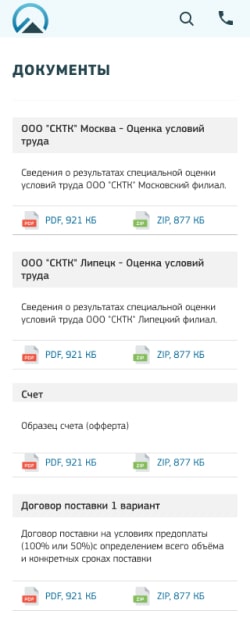
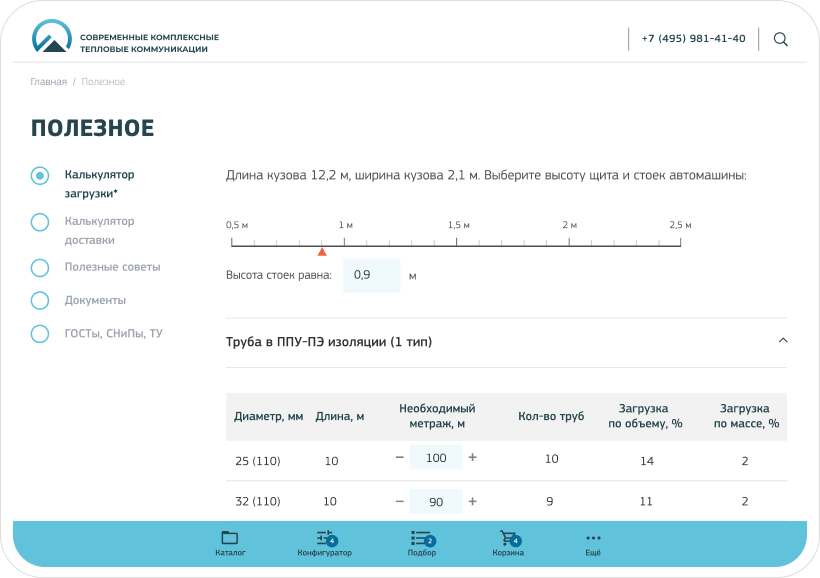
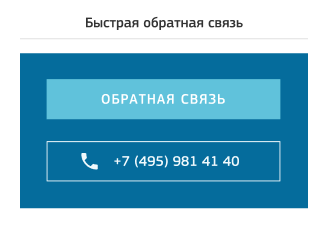
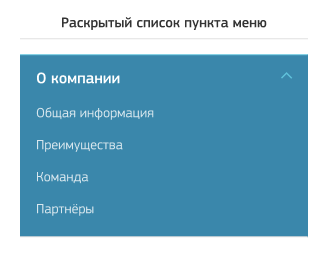
Были тщательно проработаны все страницы ресурса: от общего мобильного меню до калькулятора загрузок и информационных страниц — документы, полезные советы и т.д.

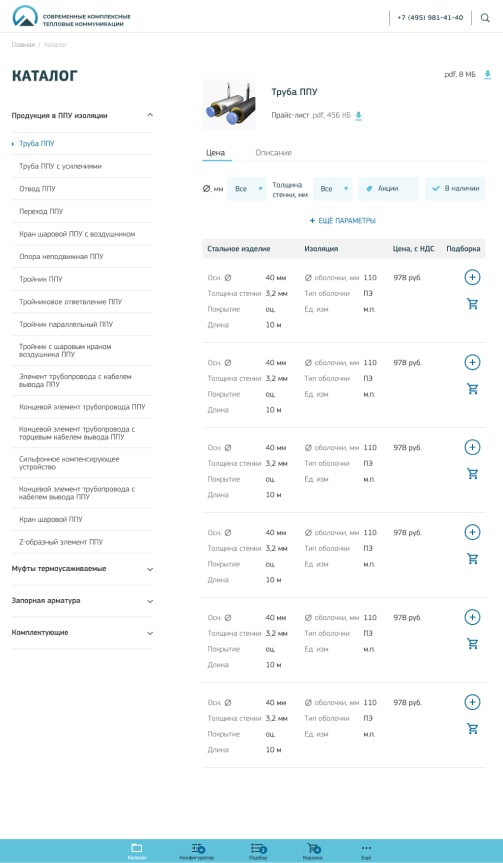
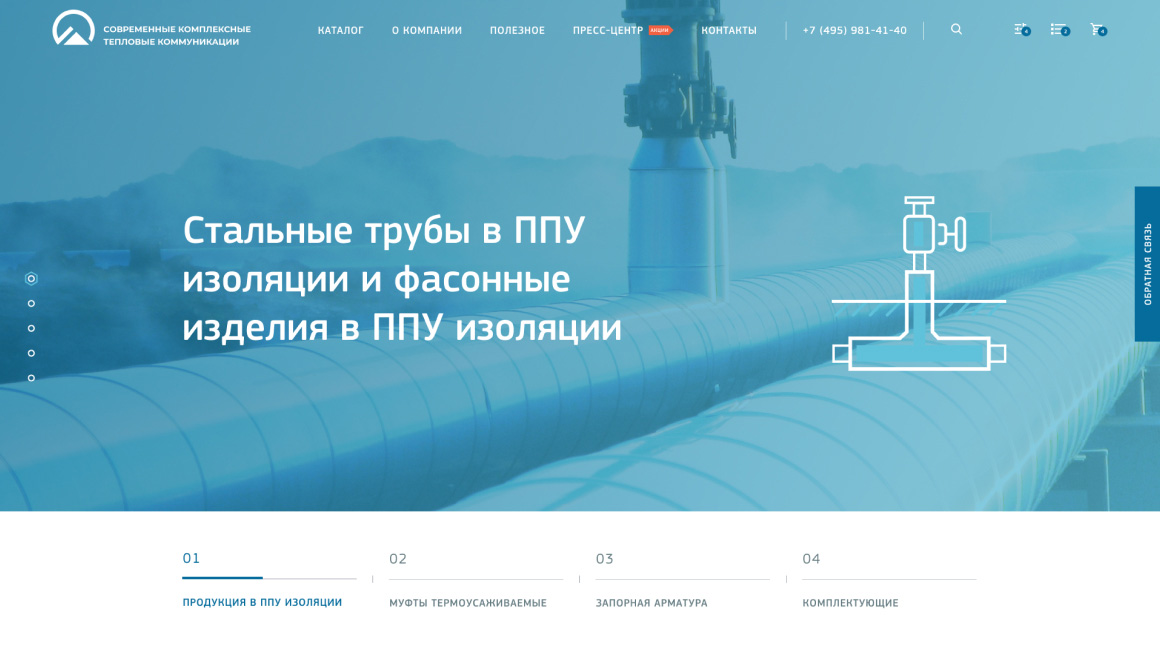
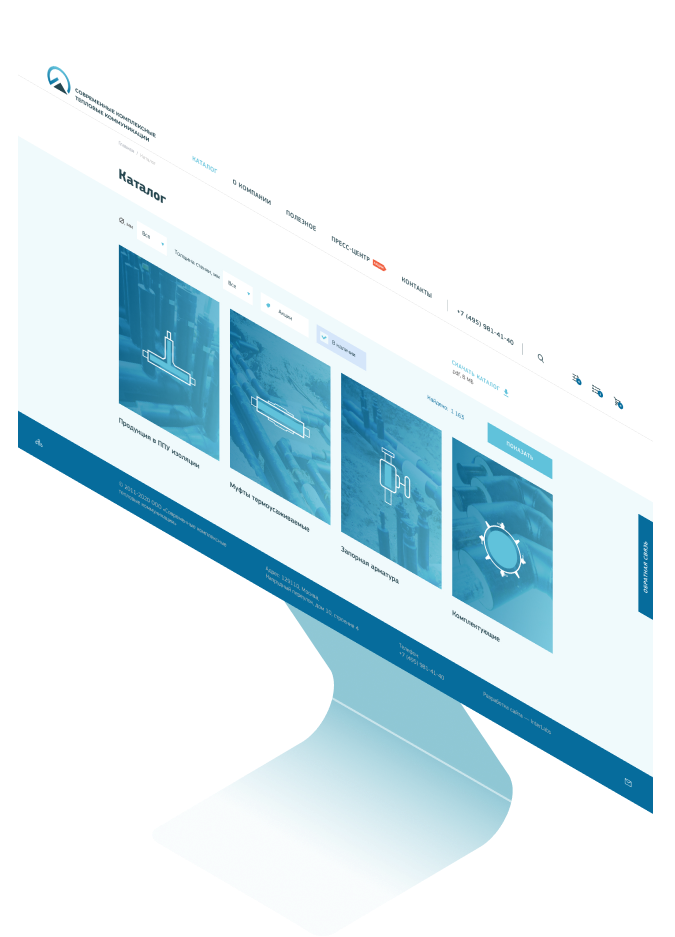
02. Desktop
После согласования структуры и дизайна мобильной версии, мы приступили к дизайну декстопа, соблюдая принцип — функиональность на первом месте.
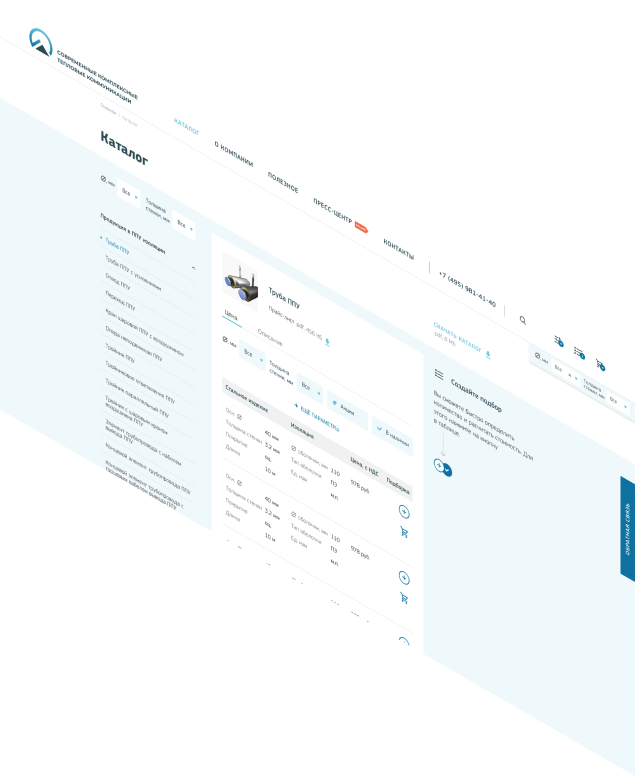
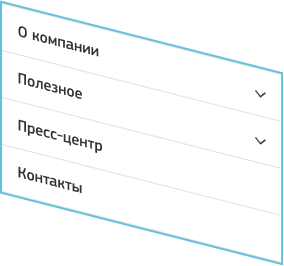
Во внутренней странице раздела
меню переносится влево, показан
открытым выбранный раздел.





При добавлении товара в подбор
подсказка “Создайте подбор” справа
заменяется списком подбора.
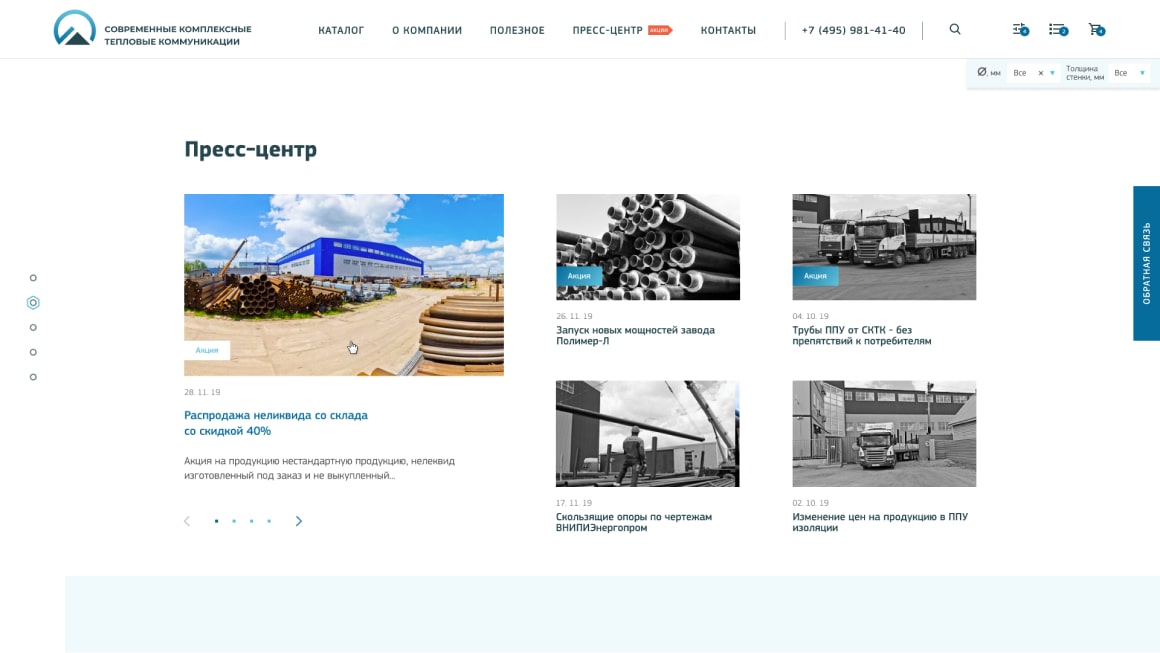
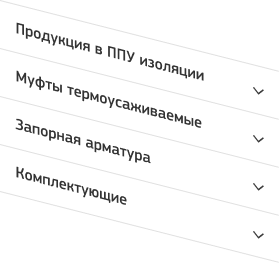
Для четырех разделов каталога созданы
карточки с тематическими иконками.




03. Tablet
В логике взаимодействия пользователя с сайтом на планшетах был использован тот же алгоритм, что и для смартфонов — основные пункты меню расположены в закрепленной панели внизу, общее меню доступно по клику на иконку «Еще».
Особенности реализации
Главной особенностью стал принцип “Mobile first” в разработке сайта. Это позволило учесть важные детали, такие как наглядная вкладка фильтра для каталога продукции для всех устройств и калькуляторы доставки и загрузки.
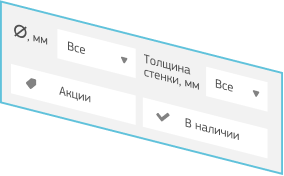
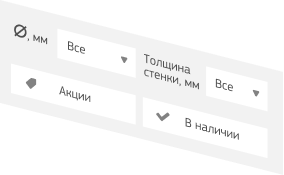
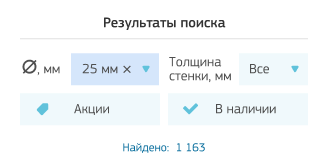
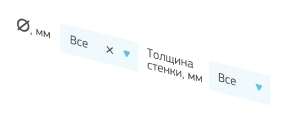
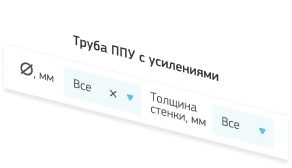
01. «Глобальный фильтр» каталога
При прокрутке и переходе на другой раздел фильтр остается следящей строкой сверху, чтобы всегда было понятно, что он включен и ограничивает показ. Это удобно для проектировщиков и значительно ускорит подбор товаров, так как «нитка» теплотрассы в основном одного размера, если нужно несколько размеров, проще набрать один, а потом переключиться на другой.
02. Калькулятор загрузки
В отдельный раздел вынесены полезные инструменты и документы, в первую очередь - калькулятор загруки, позволяющий клиенту самостоятельно рассчитать необходимое количество машин для доставки.










































 115419, г. Москва, 2-й Рощинский пр., д. 8, оф. 909 (
115419, г. Москва, 2-й Рощинский пр., д. 8, оф. 909 ( Многоканальный телефон:
Многоканальный телефон: E-mail:
E-mail: Кабинет клиента:
Кабинет клиента:
